Roles
UX Researcher
UX/UI Designer
Timeframe
80 hours
Tools Used
Figma
Figjam
Google Surveys
Maze
Project Type
Independent project- adding a feature
Background

What is Battle.net?
The Battle.net app, developed by Blizzard Entertainment, is a digital platform designed to enhance the gaming experience for players of Blizzard's popular titles. It serves as a central hub for game management, communication, and social interaction.
The app also fosters social interaction and community building by enabling users to connect with friends, join gaming communities, and engage in various forms of communication.
Additionally, the Battle.net app keeps players informed about the latest news, updates, and events related to their favorite Blizzard games. Users can stay connected with the gaming community, discover new content, and participate in exciting events and promotions.
What is Battle.net?
Background

What is Battle.net?
The Battle.net app, developed by Blizzard Entertainment, is a digital platform designed to enhance the gaming experience for players of Blizzard's popular titles. It serves as a central hub for game management, communication, and social interaction.
The app also fosters social interaction and community building by enabling users to connect with friends, join gaming communities, and engage in various forms of communication.
Additionally, the Battle.net app keeps players informed about the latest news, updates, and events related to their favorite Blizzard games. Users can stay connected with the gaming community, discover new content, and participate in exciting events and promotions.
What is Battle.net?
Background

What is Battle.net?
The Battle.net app, developed by Blizzard Entertainment, is a digital platform designed to enhance the gaming experience for players of Blizzard's popular titles. It serves as a central hub for game management, communication, and social interaction.
The app also fosters social interaction and community building by enabling users to connect with friends, join gaming communities, and engage in various forms of communication.
Additionally, the Battle.net app keeps players informed about the latest news, updates, and events related to their favorite Blizzard games. Users can stay connected with the gaming community, discover new content, and participate in exciting events and promotions.
What is Battle.net?
Background

What is Battle.net?
The Battle.net app, developed by Blizzard Entertainment, is a digital platform designed to enhance the gaming experience for players of Blizzard's popular titles. It serves as a central hub for game management, communication, and social interaction.
The app also fosters social interaction and community building by enabling users to connect with friends, join gaming communities, and engage in various forms of communication.
Additionally, the Battle.net app keeps players informed about the latest news, updates, and events related to their favorite Blizzard games. Users can stay connected with the gaming community, discover new content, and participate in exciting events and promotions.
What is Battle.net?
The Problem
Battle.net app's communication limitations hinder console players and provide limited benefits for general users.
The Battle.net app currently lacks substantial benefits for general users who play Blizzard games, as alternative communication platforms are often preferred. The app's existing communication features primarily focus on improving the experience for console players, addressing their specific challenges and aiming to increase app usage among all Blizzard clients.
Console players face limitations in seamless in-game text and voice chat experiences, relying heavily on the app for text-based communication due to controller typing limitations. However, this disrupts the natural in-game interaction flow.
Voice chat accessibility varies across consoles, with platforms like the Nintendo Switch lacking consistent support.
Enhancing the Battle.net app specifically for console players is crucial, providing an intuitive and efficient communication system to improve multiplayer experiences without excessive reliance on text-based communication through the app.
Improving the app's overall communication features can motivate all Blizzard clients to use it more extensively, transforming it into a centralized hub for communication and fostering a stronger community.
The Problem
Battle.net app's communication limitations hinder console players and provide limited benefits for general users.
The Battle.net app currently lacks substantial benefits for general users who play Blizzard games, as alternative communication platforms are often preferred. The app's existing communication features primarily focus on improving the experience for console players, addressing their specific challenges and aiming to increase app usage among all Blizzard clients.
Console players face limitations in seamless in-game text and voice chat experiences, relying heavily on the app for text-based communication due to controller typing limitations. However, this disrupts the natural in-game interaction flow.
Voice chat accessibility varies across consoles, with platforms like the Nintendo Switch lacking consistent support.
Enhancing the Battle.net app specifically for console players is crucial, providing an intuitive and efficient communication system to improve multiplayer experiences without excessive reliance on text-based communication through the app.
Improving the app's overall communication features can motivate all Blizzard clients to use it more extensively, transforming it into a centralized hub for communication and fostering a stronger community.
The Problem
Battle.net app's communication limitations hinder console players and provide limited benefits for general users.
The Battle.net app currently lacks substantial benefits for general users who play Blizzard games, as alternative communication platforms are often preferred. The app's existing communication features primarily focus on improving the experience for console players, addressing their specific challenges and aiming to increase app usage among all Blizzard clients.
Console players face limitations in seamless in-game text and voice chat experiences, relying heavily on the app for text-based communication due to controller typing limitations. However, this disrupts the natural in-game interaction flow.
Voice chat accessibility varies across consoles, with platforms like the Nintendo Switch lacking consistent support.
Enhancing the Battle.net app specifically for console players is crucial, providing an intuitive and efficient communication system to improve multiplayer experiences without excessive reliance on text-based communication through the app.
Improving the app's overall communication features can motivate all Blizzard clients to use it more extensively, transforming it into a centralized hub for communication and fostering a stronger community.
The Problem
Battle.net app's communication limitations hinder console players and provide limited benefits for general users.
The Battle.net app currently lacks substantial benefits for general users who play Blizzard games, as alternative communication platforms are often preferred. The app's existing communication features primarily focus on improving the experience for console players, addressing their specific challenges and aiming to increase app usage among all Blizzard clients.
Console players face limitations in seamless in-game text and voice chat experiences, relying heavily on the app for text-based communication due to controller typing limitations. However, this disrupts the natural in-game interaction flow.
Voice chat accessibility varies across consoles, with platforms like the Nintendo Switch lacking consistent support.
Enhancing the Battle.net app specifically for console players is crucial, providing an intuitive and efficient communication system to improve multiplayer experiences without excessive reliance on text-based communication through the app.
Improving the app's overall communication features can motivate all Blizzard clients to use it more extensively, transforming it into a centralized hub for communication and fostering a stronger community.
The Solution
Introducing the "in-game chat" feature, revolutionizing player communication in-game and on the go. This empowers console players and entices general users to utilize the app as a central communication hub. Let's explore the key features that achieve these objectives:
The Solution
Introducing the "in-game chat" feature, revolutionizing player communication in-game and on the go. This empowers console players and entices general users to utilize the app as a central communication hub. Let's explore the key features that achieve these objectives:
The Solution
Introducing the "in-game chat" feature, revolutionizing player communication in-game and on the go. This empowers console players and entices general users to utilize the app as a central communication hub. Let's explore the key features that achieve these objectives:
The Solution
Introducing the "in-game chat" feature, revolutionizing player communication in-game and on the go. This empowers console players and entices general users to utilize the app as a central communication hub. Let's explore the key features that achieve these objectives:
Connecting to the in-game chat feature
Connecting to the in-game chat feature
The first aspect of the "in-game chat" feature is the ability for users to connect to the chat once they enter a game that supports online chat. Whether playing on a console or PC, users can seamlessly access the chat functionality through the Battle.net app, ensuring they are connected with their gaming community from the moment they start the game.
Accessing different chat channels
Accessing different chat channels
Within the "in-game chat" feature, users gain access to various chat channels that replicate the in-game chat experience. These channels include group chat, team chat, and match chat, allowing players to communicate with specific groups of players based on their in-game interactions. This segregation of chat channels enables more focused and effective communication during gameplay, enhancing team coordination and social interactions.
Voice Chat Capabilities
Voice Chat Capabilities
To further enrich the communication experience, users can easily navigate and toggle between the different chat channels within the "in-game chat" feature. They can seamlessly join voice chat for group and team chat, enabling real-time and efficient communication. The integration of voice chat empowers players to strategize, coordinate, and connect on a deeper level, fostering stronger bonds and enhancing multiplayer experiences.
Research
Research
Preliminary Research
Background research was conducted to understand users' current experience with the Battle.net app and identify reasons for user criticisms. This involved competitive analysis and user interviews. The research began with a thorough examination of both the desktop and mobile versions of the app, providing insights into its features, functionalities, and intended role in enhancing the gaming experience. This preliminary research served as a foundation for further investigations and uncovering areas for improvement.
By exploring the app's documentation, studying its interface, and understanding its core capabilities, valuable insights were gained regarding the app's design principles, intended user interactions, and integration with Blizzard games and the gaming community. This preliminary background research set the stage for conducting a more in-depth analysis and understanding of users' experiences with the Battle.net app.
Preliminary Research
Background research was conducted to understand users' current experience with the Battle.net app and identify reasons for user criticisms. This involved competitive analysis and user interviews. The research began with a thorough examination of both the desktop and mobile versions of the app, providing insights into its features, functionalities, and intended role in enhancing the gaming experience. This preliminary research served as a foundation for further investigations and uncovering areas for improvement.
By exploring the app's documentation, studying its interface, and understanding its core capabilities, valuable insights were gained regarding the app's design principles, intended user interactions, and integration with Blizzard games and the gaming community. This preliminary background research set the stage for conducting a more in-depth analysis and understanding of users' experiences with the Battle.net app.
Preliminary Research
Background research was conducted to understand users' current experience with the Battle.net app and identify reasons for user criticisms. This involved competitive analysis and user interviews. The research began with a thorough examination of both the desktop and mobile versions of the app, providing insights into its features, functionalities, and intended role in enhancing the gaming experience. This preliminary research served as a foundation for further investigations and uncovering areas for improvement.
By exploring the app's documentation, studying its interface, and understanding its core capabilities, valuable insights were gained regarding the app's design principles, intended user interactions, and integration with Blizzard games and the gaming community. This preliminary background research set the stage for conducting a more in-depth analysis and understanding of users' experiences with the Battle.net app.
Preliminary Research
Background research was conducted to understand users' current experience with the Battle.net app and identify reasons for user criticisms. This involved competitive analysis and user interviews. The research began with a thorough examination of both the desktop and mobile versions of the app, providing insights into its features, functionalities, and intended role in enhancing the gaming experience. This preliminary research served as a foundation for further investigations and uncovering areas for improvement.
By exploring the app's documentation, studying its interface, and understanding its core capabilities, valuable insights were gained regarding the app's design principles, intended user interactions, and integration with Blizzard games and the gaming community. This preliminary background research set the stage for conducting a more in-depth analysis and understanding of users' experiences with the Battle.net app.
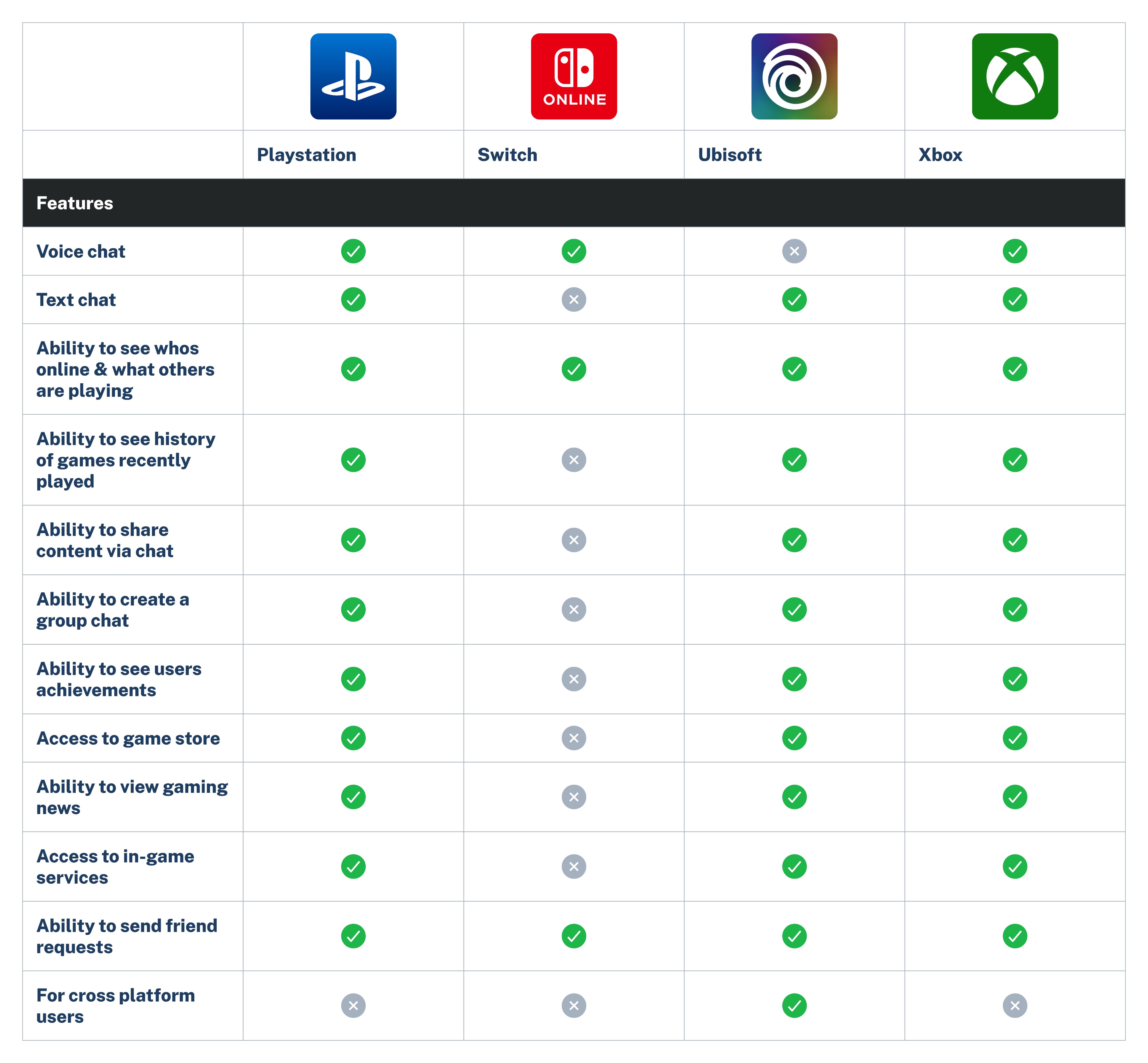
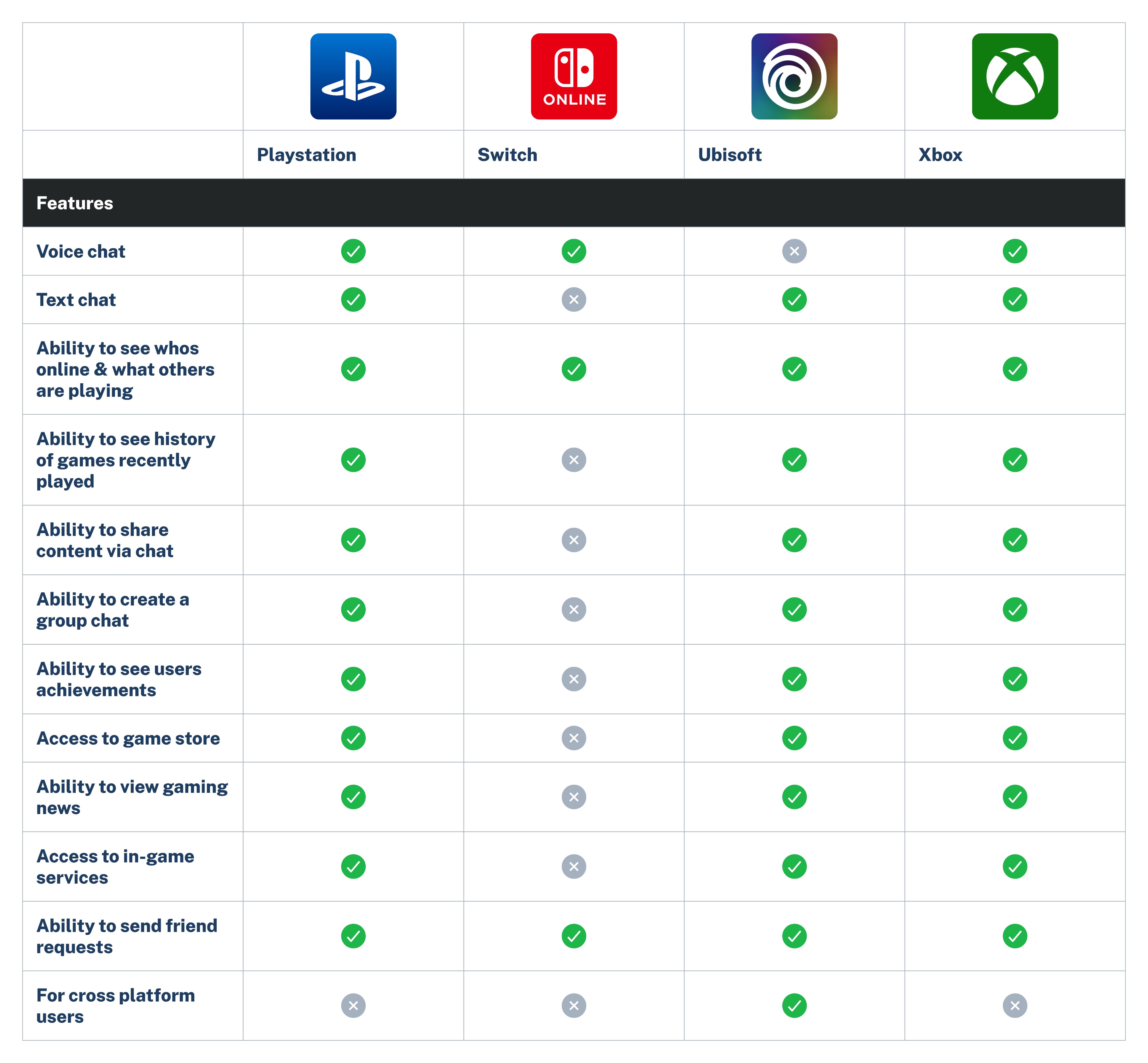
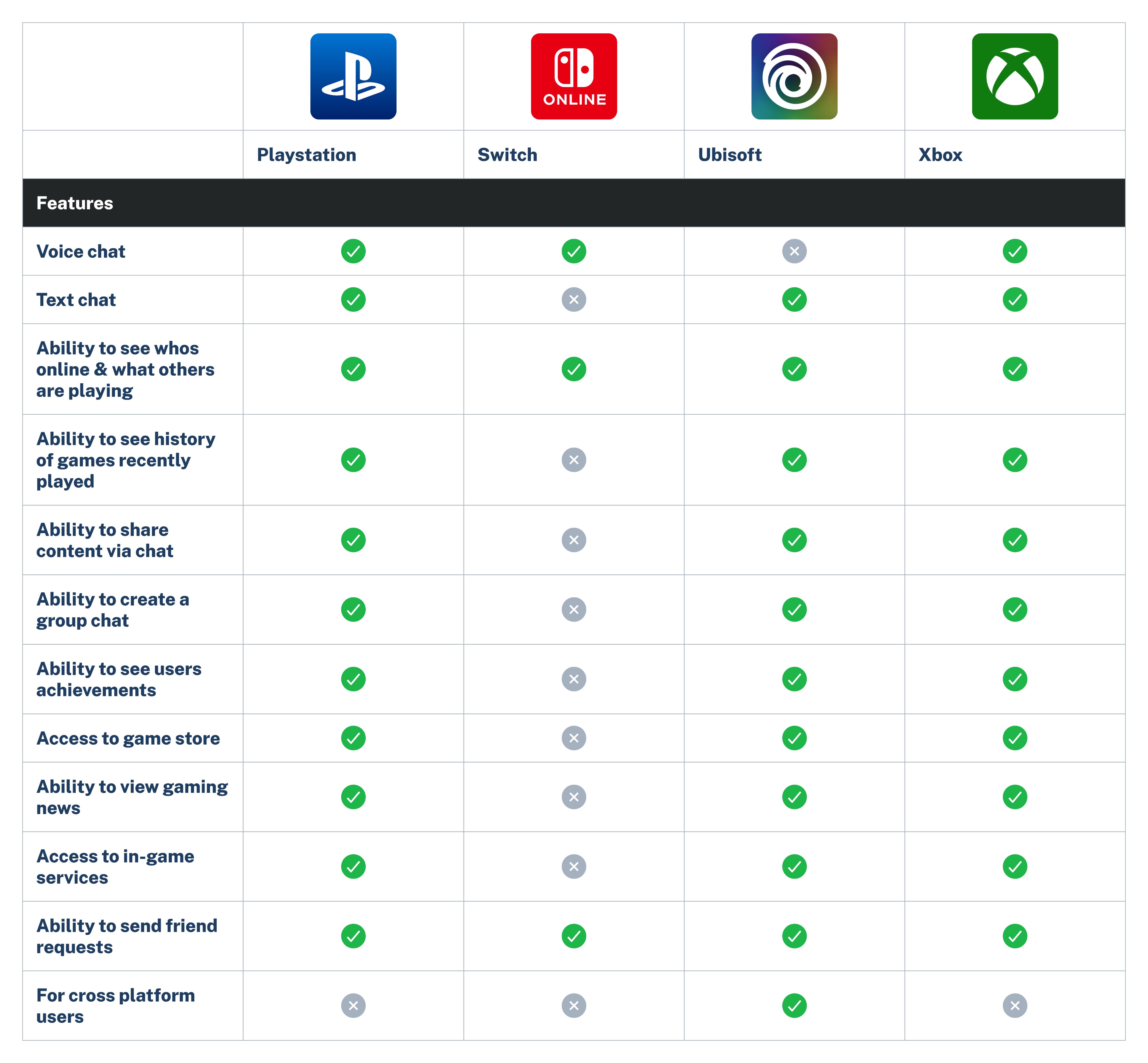
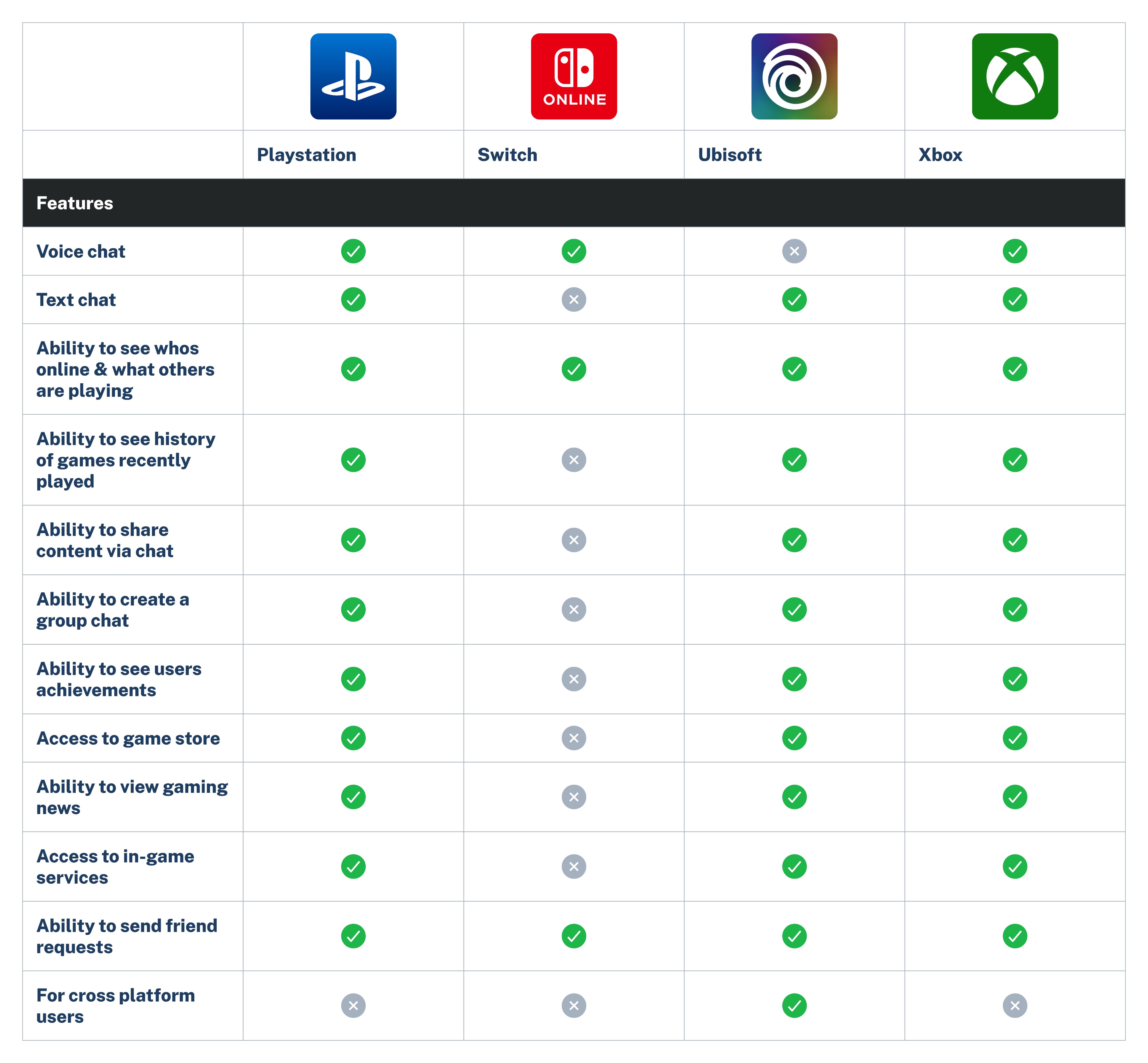
Competitive Analysis
A feature inventory exposes the absence of essential features in the battle.net app
To understand the competitive landscape, a competitive analysis was conducted, encompassing both direct and indirect competitors. A feature inventory was created to visualize the offerings of a direct competitor, while research was conducted on indirect competitors known for their voice chat capabilities. This analysis was approached objectively, without prior familiarity with the competitors' features and shortcomings, allowing for an unbiased assessment of their products.

Competitive Analysis
A feature inventory exposes the absence of essential features in the battle.net app
To understand the competitive landscape, a competitive analysis was conducted, encompassing both direct and indirect competitors. A feature inventory was created to visualize the offerings of a direct competitor, while research was conducted on indirect competitors known for their voice chat capabilities. This analysis was approached objectively, without prior familiarity with the competitors' features and shortcomings, allowing for an unbiased assessment of their products.

Competitive Analysis
A feature inventory exposes the absence of essential features in the battle.net app
To understand the competitive landscape, a competitive analysis was conducted, encompassing both direct and indirect competitors. A feature inventory was created to visualize the offerings of a direct competitor, while research was conducted on indirect competitors known for their voice chat capabilities. This analysis was approached objectively, without prior familiarity with the competitors' features and shortcomings, allowing for an unbiased assessment of their products.

Competitive Analysis
A feature inventory exposes the absence of essential features in the battle.net app
To understand the competitive landscape, a competitive analysis was conducted, encompassing both direct and indirect competitors. A feature inventory was created to visualize the offerings of a direct competitor, while research was conducted on indirect competitors known for their voice chat capabilities. This analysis was approached objectively, without prior familiarity with the competitors' features and shortcomings, allowing for an unbiased assessment of their products.

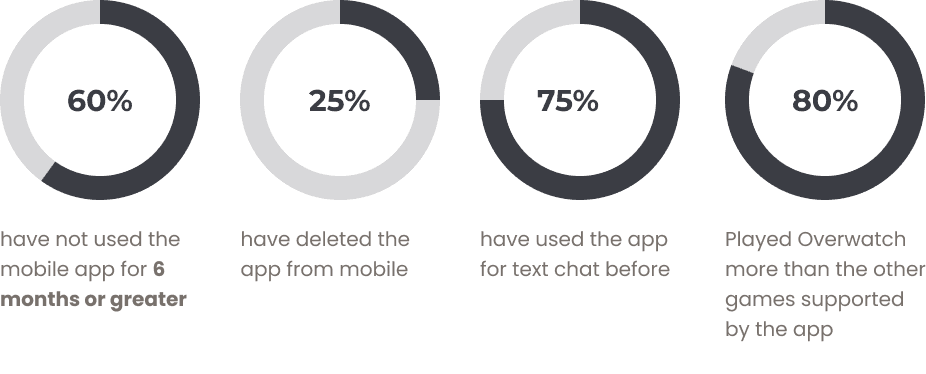
User Survey
I then conducted a user survey tailored to Blizzard players to understand general feelings and experiences with the Battle.net desktop and mobile app. I also wanted to know what features were mostly used on the pc that weren’t already on the mobile app. I received 12 total responses.

Console players were the main individuals using the app for its text communication feature
These survey findings confirmed that users expressed dissatisfaction with the Battle.net app, leading to a decline in usage or even deletion. The main reason for this preference for other apps is the lack of features and abilities in the Battle.net app that could enhance their gameplay experience. These findings emphasize the importance of incorporating diverse and valuable features within the app to retain users and improve their overall satisfaction.
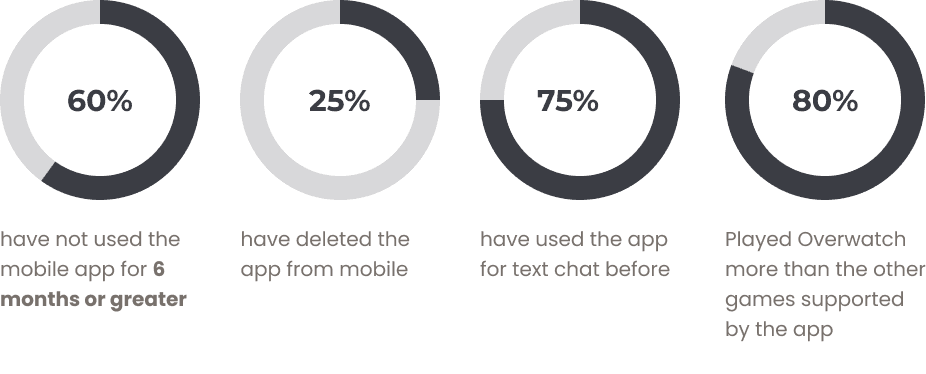
User Survey
I then conducted a user survey tailored to Blizzard players to understand general feelings and experiences with the Battle.net desktop and mobile app. I also wanted to know what features were mostly used on the pc that weren’t already on the mobile app. I received 12 total responses.

Console players were the main individuals using the app for its text communication feature
These survey findings confirmed that users expressed dissatisfaction with the Battle.net app, leading to a decline in usage or even deletion. The main reason for this preference for other apps is the lack of features and abilities in the Battle.net app that could enhance their gameplay experience. These findings emphasize the importance of incorporating diverse and valuable features within the app to retain users and improve their overall satisfaction.
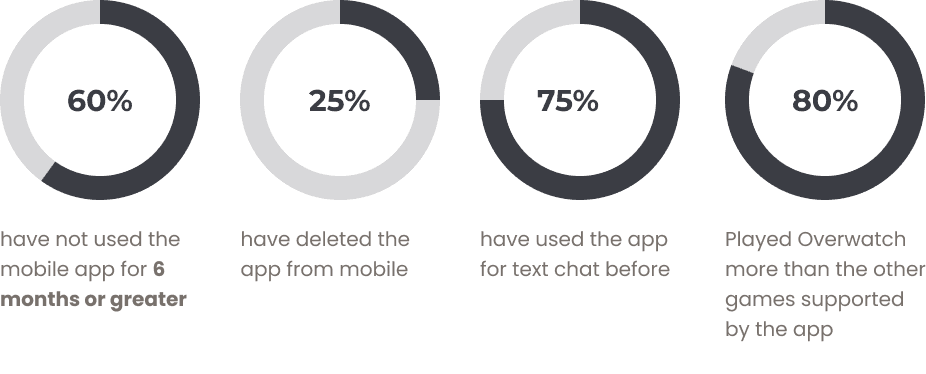
User Survey
I then conducted a user survey tailored to Blizzard players to understand general feelings and experiences with the Battle.net desktop and mobile app. I also wanted to know what features were mostly used on the pc that weren’t already on the mobile app. I received 12 total responses.

Console players were the main individuals using the app for its text communication feature
These survey findings confirmed that users expressed dissatisfaction with the Battle.net app, leading to a decline in usage or even deletion. The main reason for this preference for other apps is the lack of features and abilities in the Battle.net app that could enhance their gameplay experience. These findings emphasize the importance of incorporating diverse and valuable features within the app to retain users and improve their overall satisfaction.
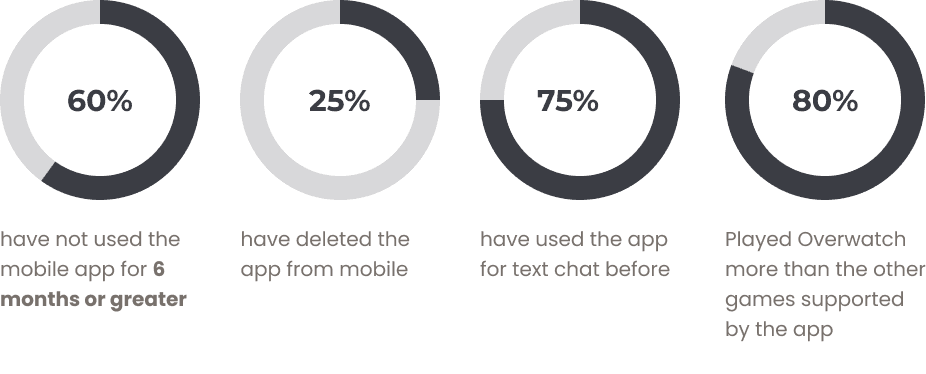
User Survey
I then conducted a user survey tailored to Blizzard players to understand general feelings and experiences with the Battle.net desktop and mobile app. I also wanted to know what features were mostly used on the pc that weren’t already on the mobile app. I received 12 total responses.

Console players were the main individuals using the app for its text communication feature
These survey findings confirmed that users expressed dissatisfaction with the Battle.net app, leading to a decline in usage or even deletion. The main reason for this preference for other apps is the lack of features and abilities in the Battle.net app that could enhance their gameplay experience. These findings emphasize the importance of incorporating diverse and valuable features within the app to retain users and improve their overall satisfaction.
User Interviews
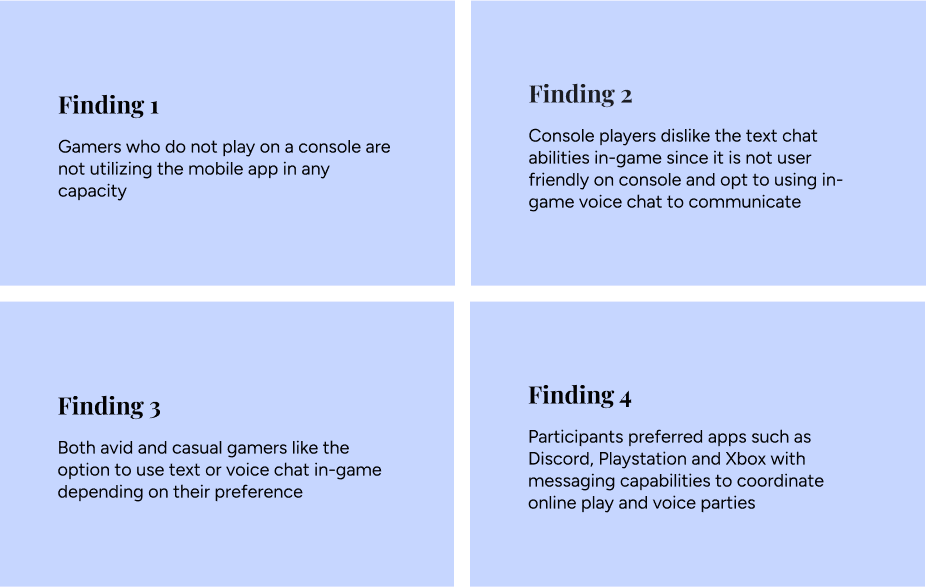
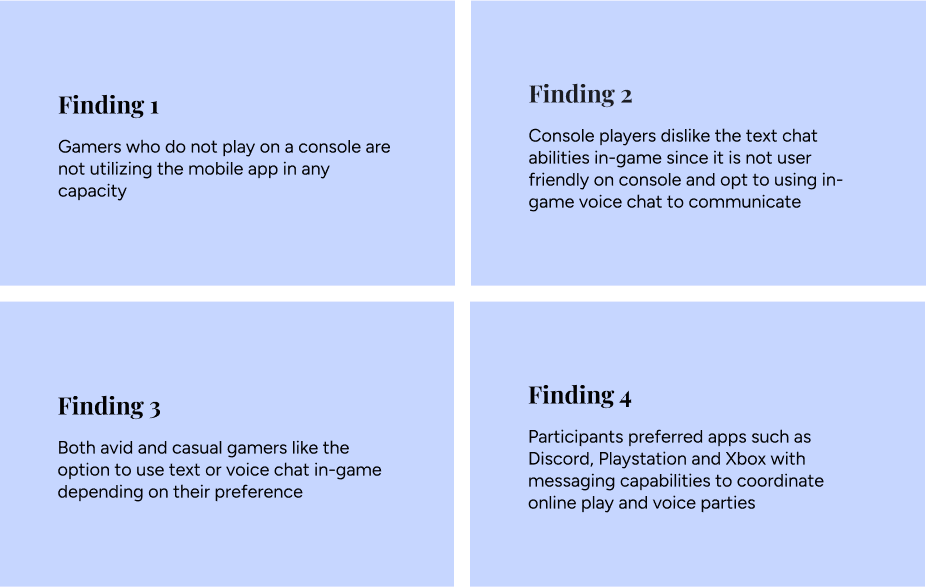
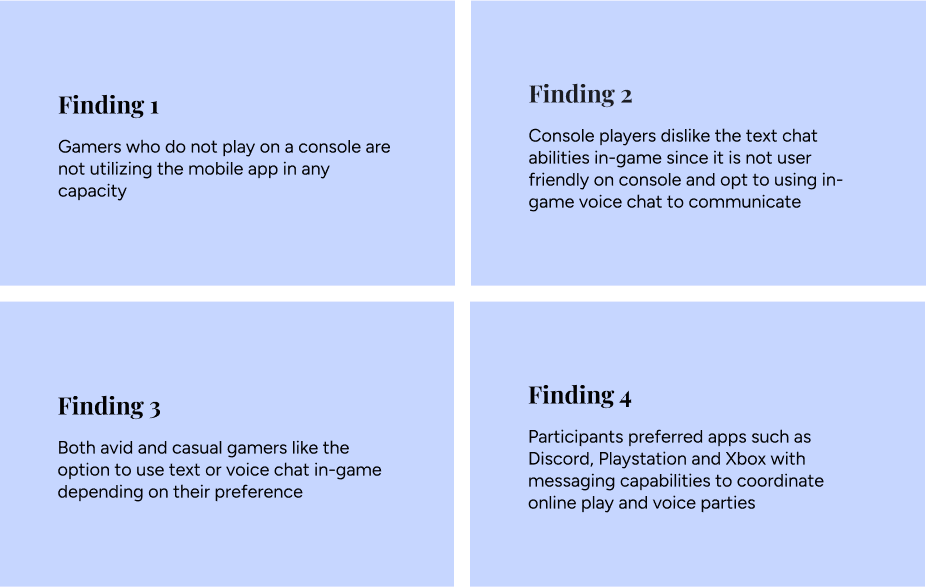
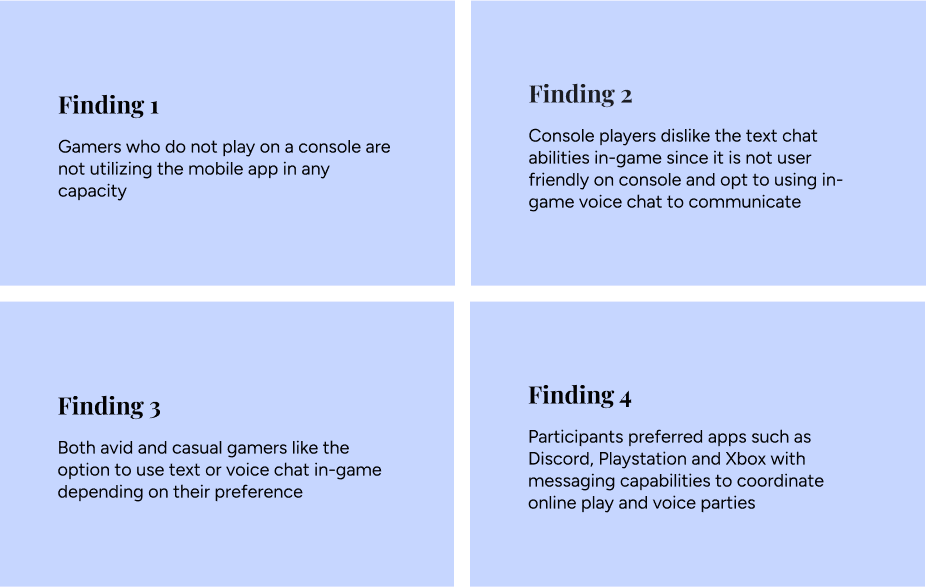
The core of the research involved conducting a series of one-on-one user interviews with Battle.net app users, with a focus on understanding their gaming habits, attitudes, and experiences with competitor products. These interviews provided valuable insights into users' perspectives. After compiling the interview data, an affinity map was created to organize and identify common themes.
The insights gained from these interviews revealed that the introduction of the in-game chat feature would not disrupt a Blizzard player's gaming experience. In fact, it was found that users had an expectation that the mobile app would enhance their overall gaming experience.

With these insights, it was clear that a messaging feature would not disrupt a Blizzard player’s gaming experience because it is an expectation from both casual and avid gamers. I was able to move forward with defining the problem statement and user personas that I would design for.
User Interviews
The core of the research involved conducting a series of one-on-one user interviews with Battle.net app users, with a focus on understanding their gaming habits, attitudes, and experiences with competitor products. These interviews provided valuable insights into users' perspectives. After compiling the interview data, an affinity map was created to organize and identify common themes.
The insights gained from these interviews revealed that the introduction of the in-game chat feature would not disrupt a Blizzard player's gaming experience. In fact, it was found that users had an expectation that the mobile app would enhance their overall gaming experience.

With these insights, it was clear that a messaging feature would not disrupt a Blizzard player’s gaming experience because it is an expectation from both casual and avid gamers. I was able to move forward with defining the problem statement and user personas that I would design for.
User Interviews
The core of the research involved conducting a series of one-on-one user interviews with Battle.net app users, with a focus on understanding their gaming habits, attitudes, and experiences with competitor products. These interviews provided valuable insights into users' perspectives. After compiling the interview data, an affinity map was created to organize and identify common themes.
The insights gained from these interviews revealed that the introduction of the in-game chat feature would not disrupt a Blizzard player's gaming experience. In fact, it was found that users had an expectation that the mobile app would enhance their overall gaming experience.

With these insights, it was clear that a messaging feature would not disrupt a Blizzard player’s gaming experience because it is an expectation from both casual and avid gamers. I was able to move forward with defining the problem statement and user personas that I would design for.
User Interviews
The core of the research involved conducting a series of one-on-one user interviews with Battle.net app users, with a focus on understanding their gaming habits, attitudes, and experiences with competitor products. These interviews provided valuable insights into users' perspectives. After compiling the interview data, an affinity map was created to organize and identify common themes.
The insights gained from these interviews revealed that the introduction of the in-game chat feature would not disrupt a Blizzard player's gaming experience. In fact, it was found that users had an expectation that the mobile app would enhance their overall gaming experience.

With these insights, it was clear that a messaging feature would not disrupt a Blizzard player’s gaming experience because it is an expectation from both casual and avid gamers. I was able to move forward with defining the problem statement and user personas that I would design for.
Define and Ideate
Define and Ideate
HMW's Statements
Translating POV's to HMW's
To further unpack the data from affinity map insights, I started writing POVs and translated them to HMW questions to help define the problem.
POV:
Console players who rely on the battle.net app to communicate while playing blizzard games need to easily access and utilize in-game chat features for seamless communication with friends and teammates.
HMW:
How might we design a user-friendly interface within the battle.net app that allows console players to effortlessly access and engage in in-game chat while playing blizzard games?
POV:
General users of the battle.net app across different platforms need to have a unified and enhanced communication experience that integrates both text and voice chat functionalities seamlessly within the app.
HMW:
How might we create a cohesive in-game chat feature within the battle.net app that offers seamless integration of text and voice chat across all supported platforms, providing a unified communication experience for all users?
HMW's Statements
Translating POV's to HMW's
To further unpack the data from affinity map insights, I started writing POVs and translated them to HMW questions to help define the problem.
POV:
Console players who rely on the battle.net app to communicate while playing blizzard games need to easily access and utilize in-game chat features for seamless communication with friends and teammates.
HMW:
How might we design a user-friendly interface within the battle.net app that allows console players to effortlessly access and engage in in-game chat while playing blizzard games?
POV:
General users of the battle.net app across different platforms need to have a unified and enhanced communication experience that integrates both text and voice chat functionalities seamlessly within the app.
HMW:
How might we create a cohesive in-game chat feature within the battle.net app that offers seamless integration of text and voice chat across all supported platforms, providing a unified communication experience for all users?
HMW's Statements
Translating POV's to HMW's
To further unpack the data from affinity map insights, I started writing POVs and translated them to HMW questions to help define the problem.
POV:
Console players who rely on the battle.net app to communicate while playing blizzard games need to easily access and utilize in-game chat features for seamless communication with friends and teammates.
HMW:
How might we design a user-friendly interface within the battle.net app that allows console players to effortlessly access and engage in in-game chat while playing blizzard games?
POV:
General users of the battle.net app across different platforms need to have a unified and enhanced communication experience that integrates both text and voice chat functionalities seamlessly within the app.
HMW:
How might we create a cohesive in-game chat feature within the battle.net app that offers seamless integration of text and voice chat across all supported platforms, providing a unified communication experience for all users?
HMW's Statements
Translating POV's to HMW's
To further unpack the data from affinity map insights, I started writing POVs and translated them to HMW questions to help define the problem.
POV:
Console players who rely on the battle.net app to communicate while playing blizzard games need to easily access and utilize in-game chat features for seamless communication with friends and teammates.
HMW:
How might we design a user-friendly interface within the battle.net app that allows console players to effortlessly access and engage in in-game chat while playing blizzard games?
POV:
General users of the battle.net app across different platforms need to have a unified and enhanced communication experience that integrates both text and voice chat functionalities seamlessly within the app.
HMW:
How might we create a cohesive in-game chat feature within the battle.net app that offers seamless integration of text and voice chat across all supported platforms, providing a unified communication experience for all users?
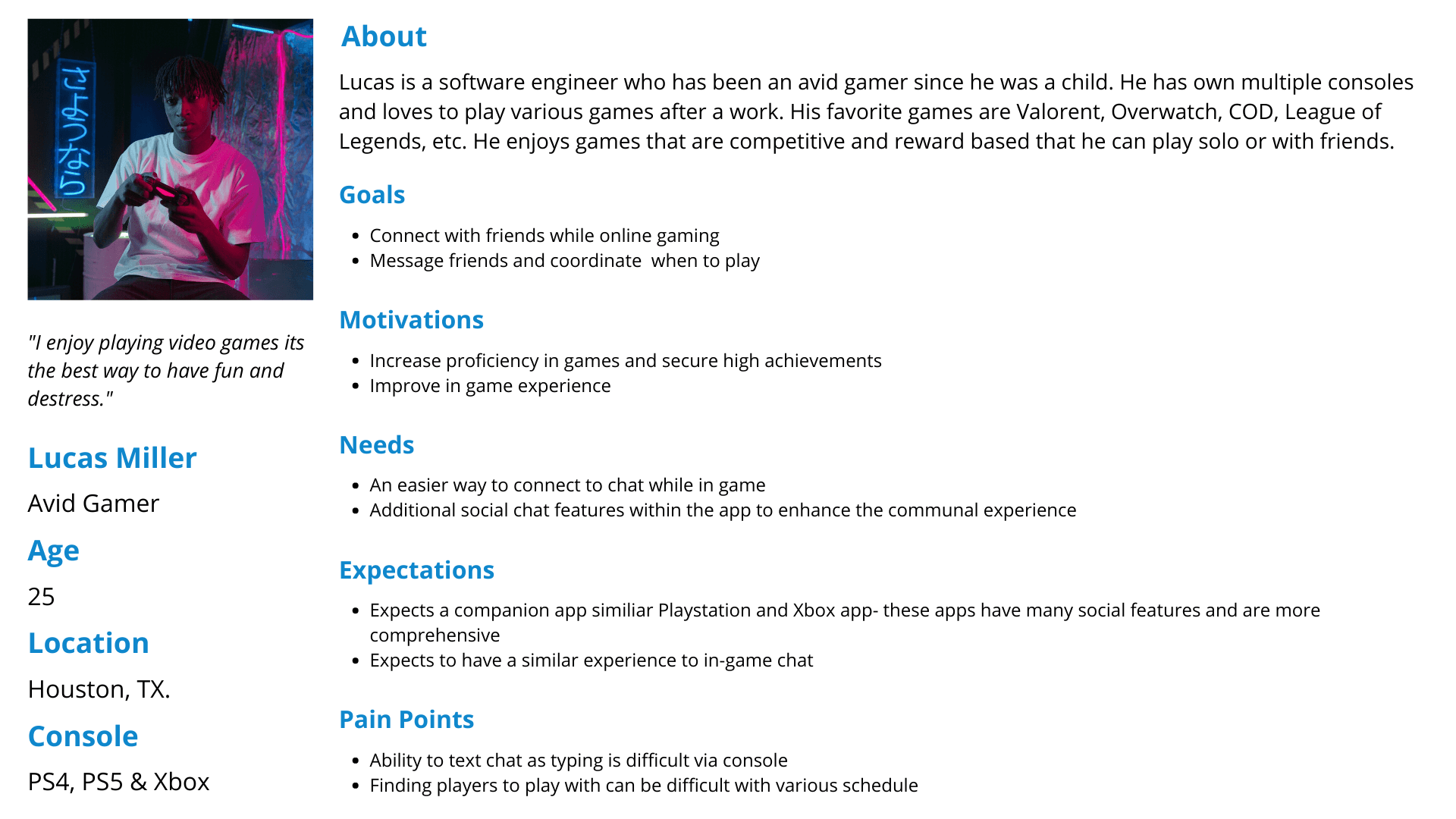
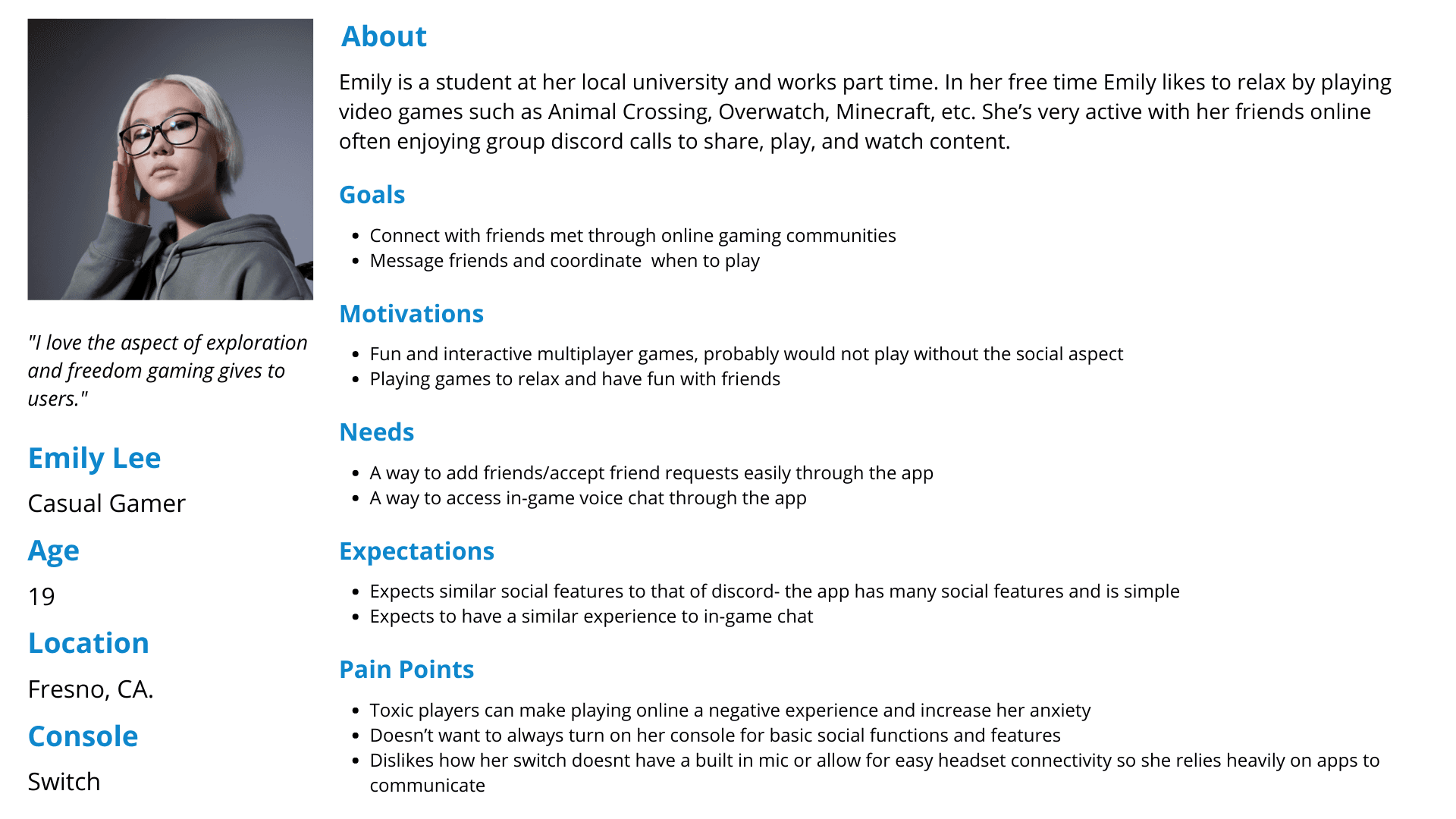
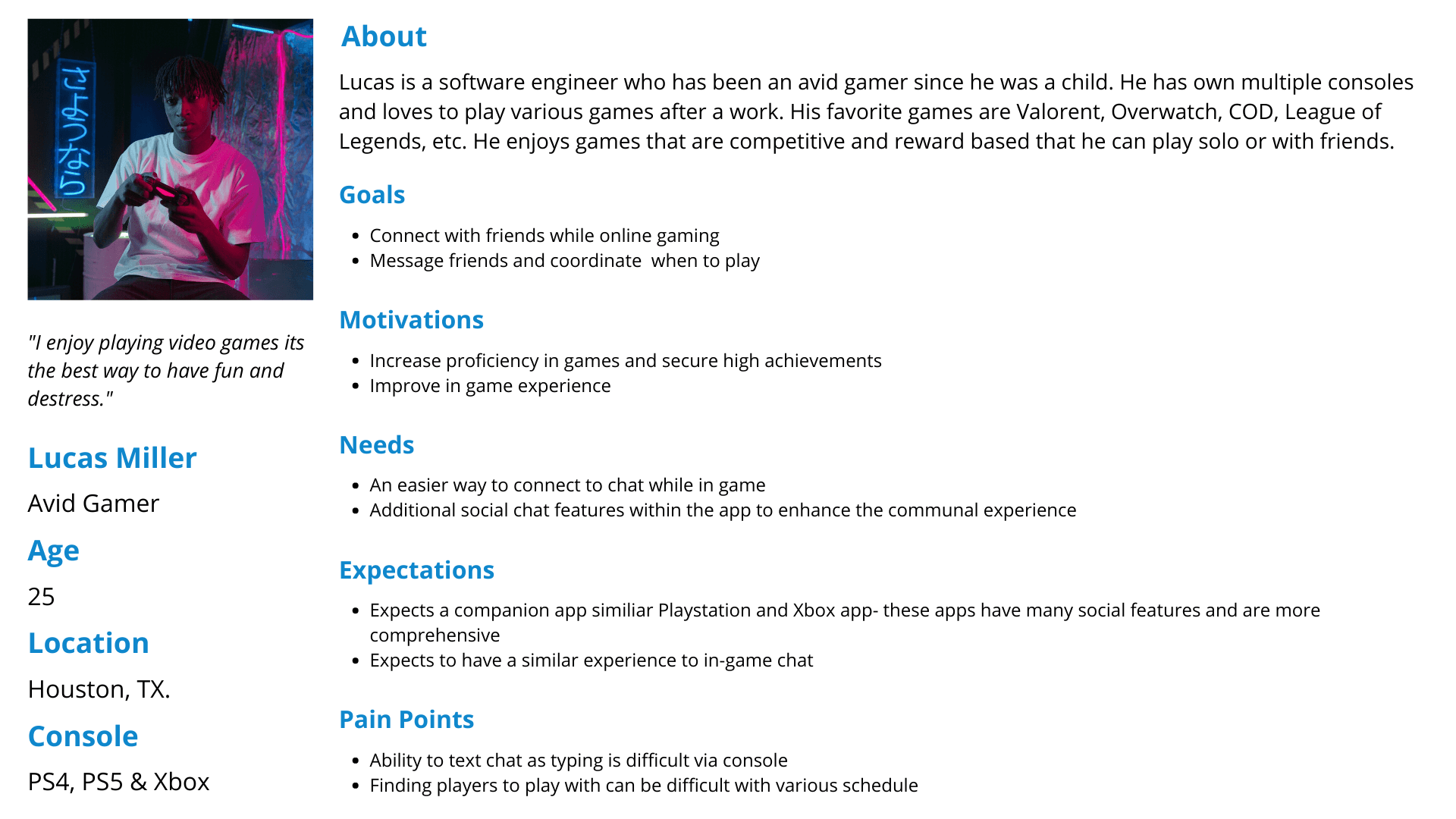
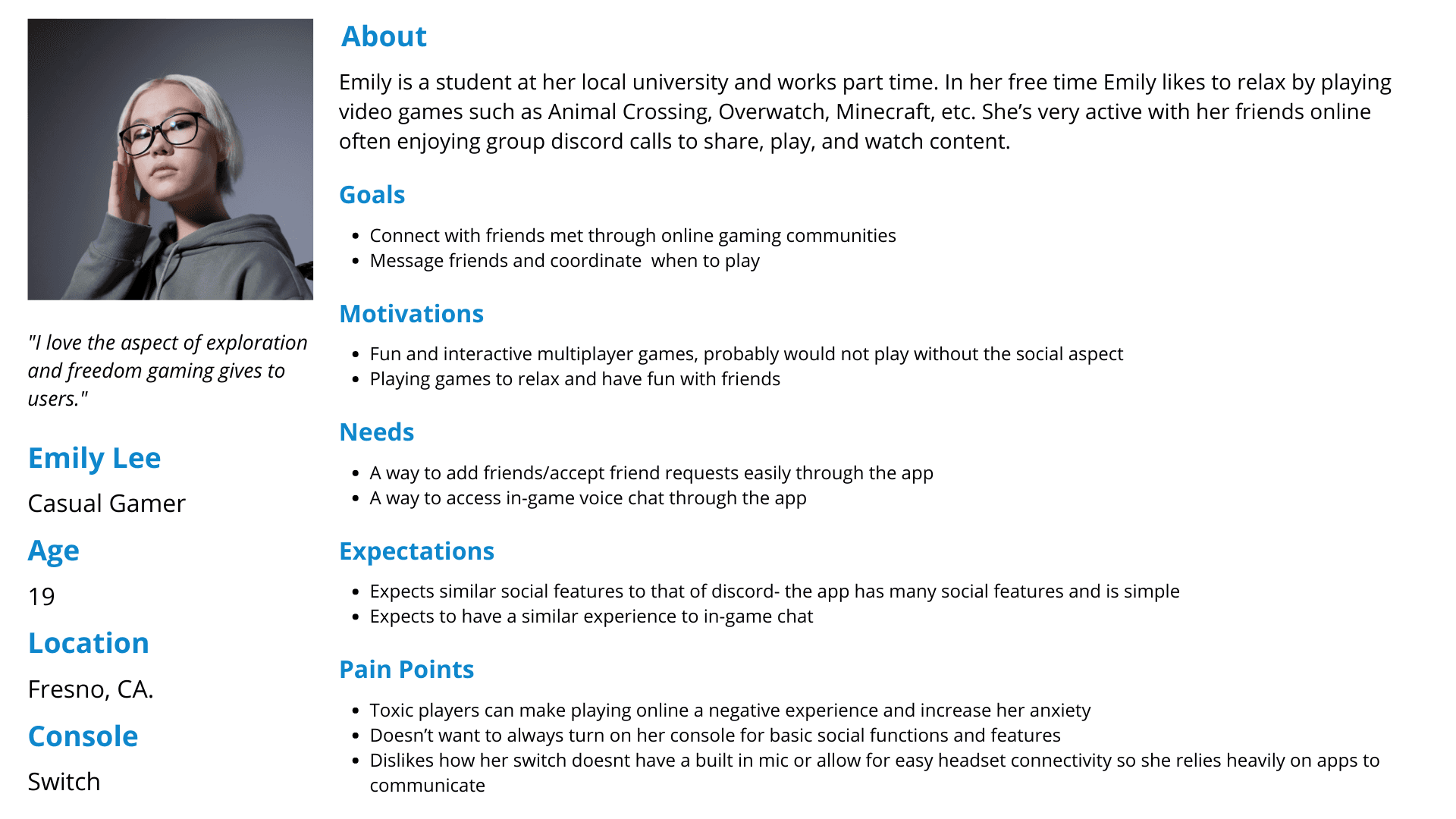
User Personas
Who am I designing it for?
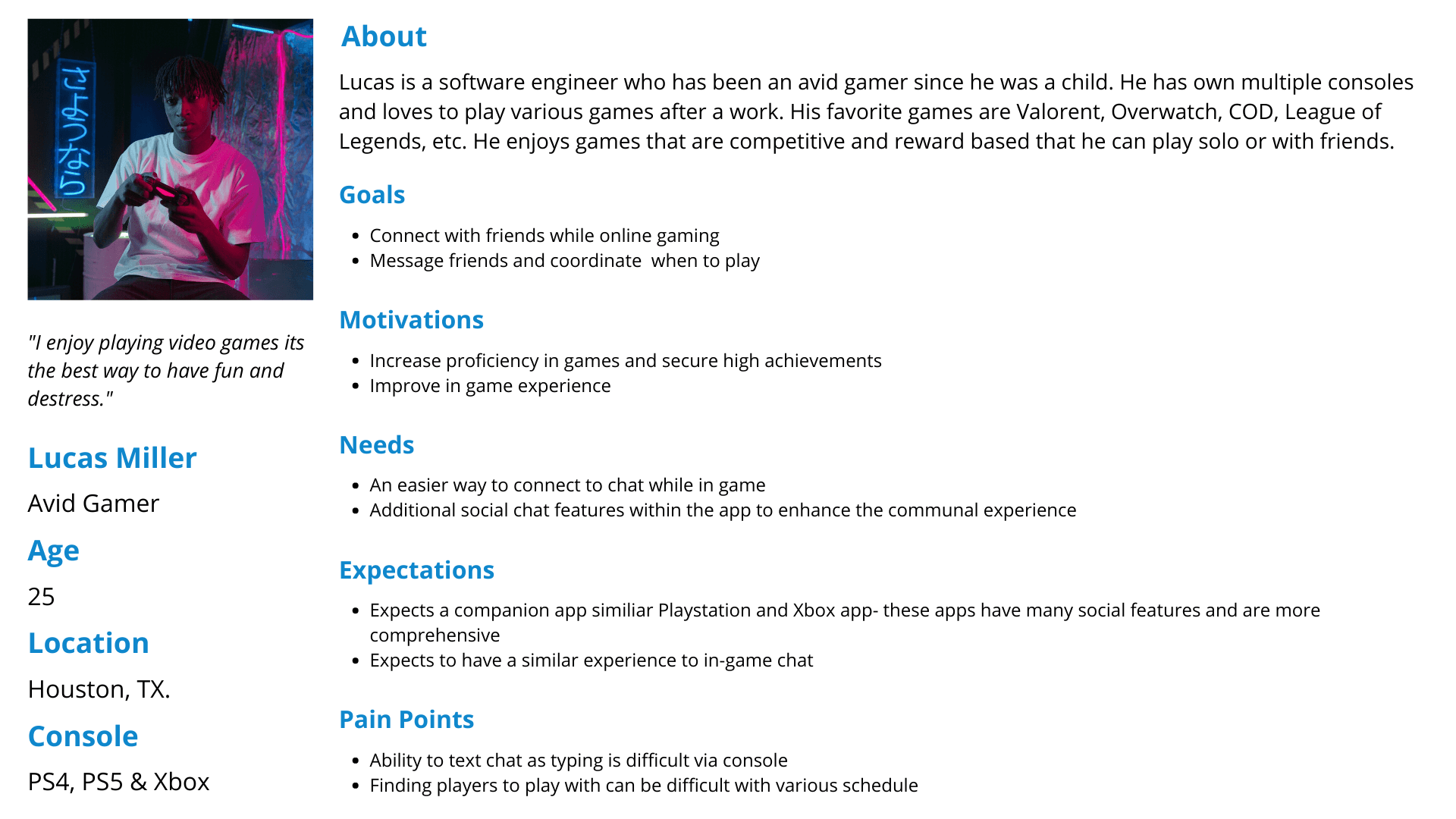
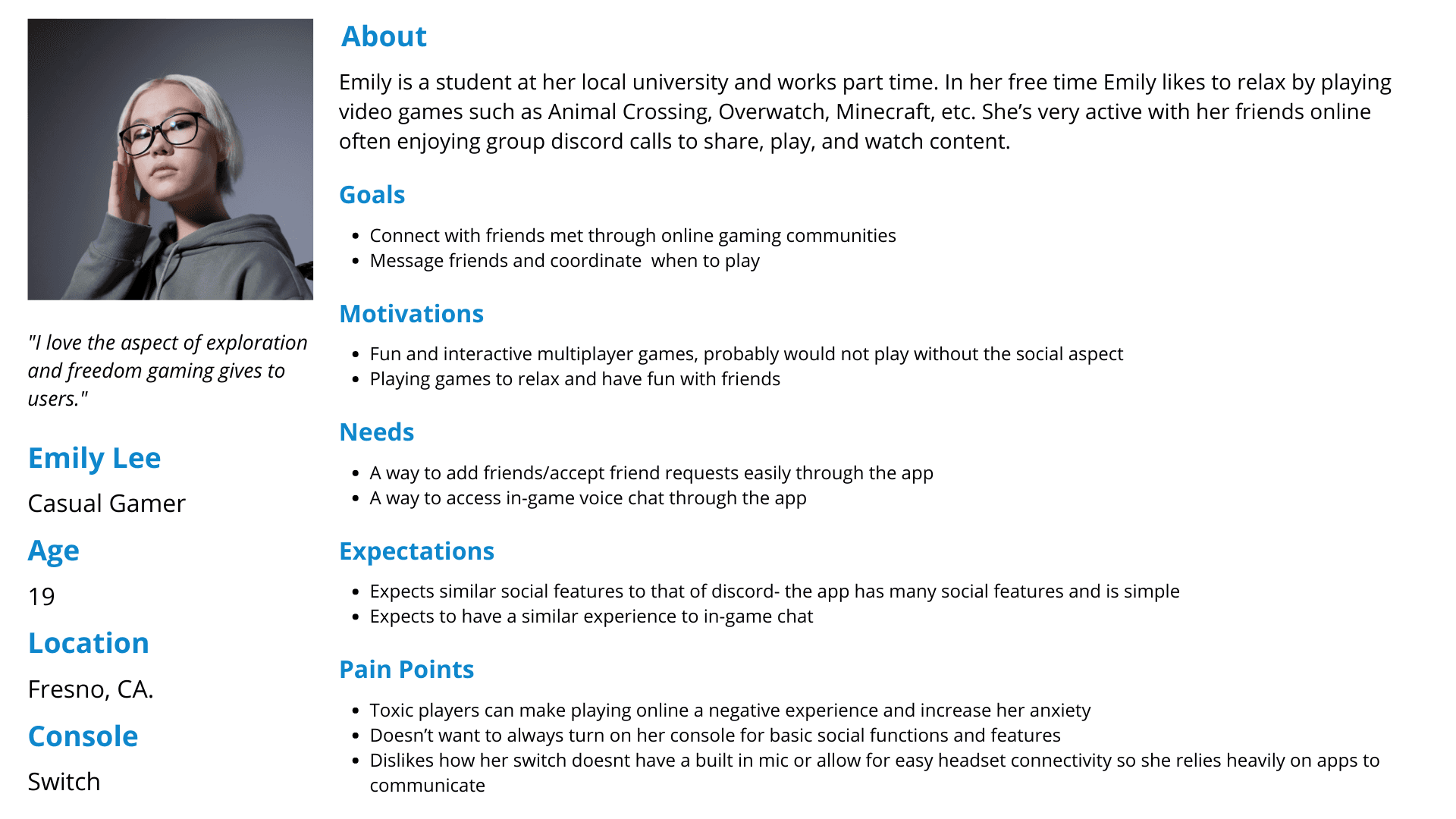
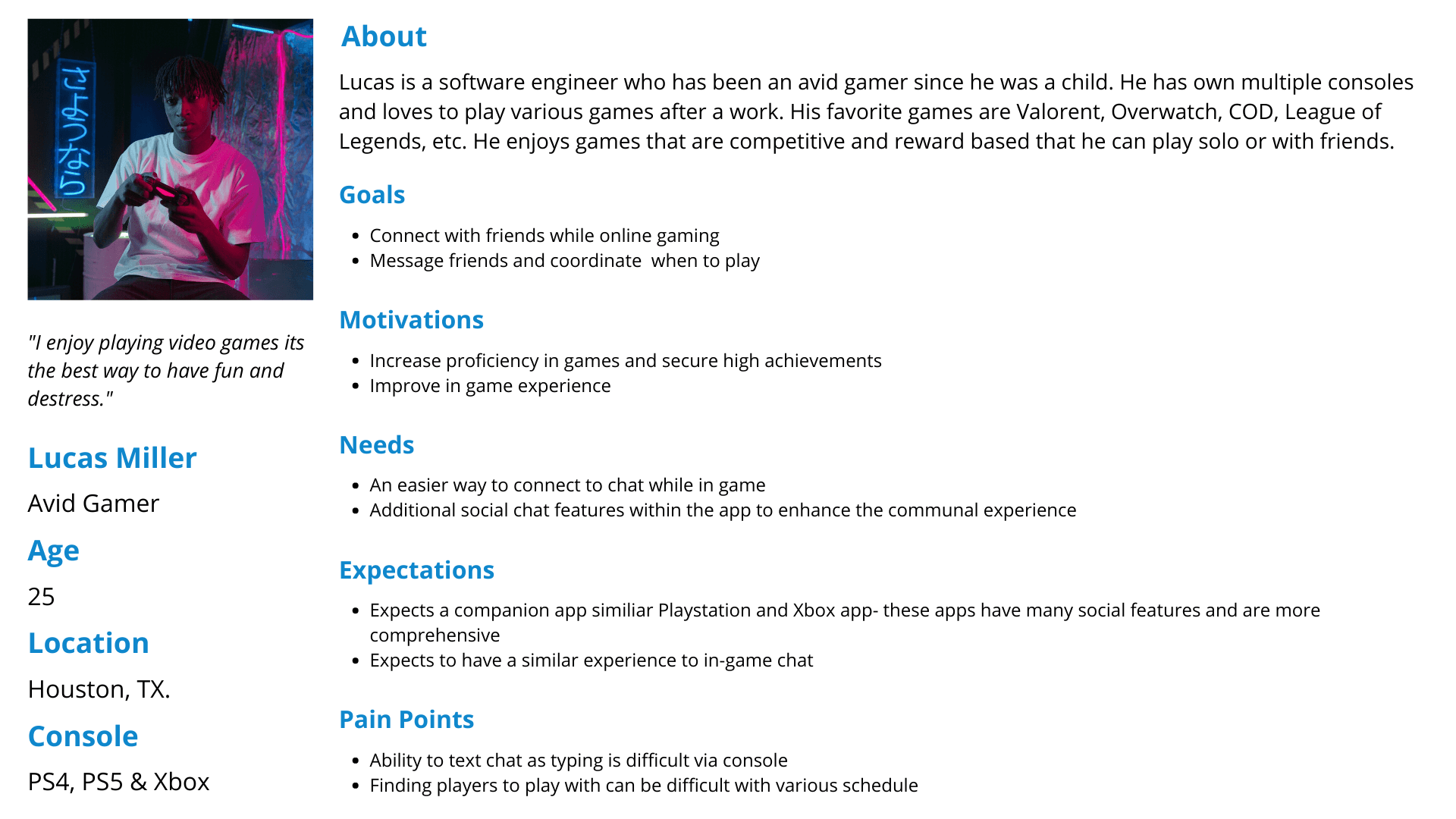
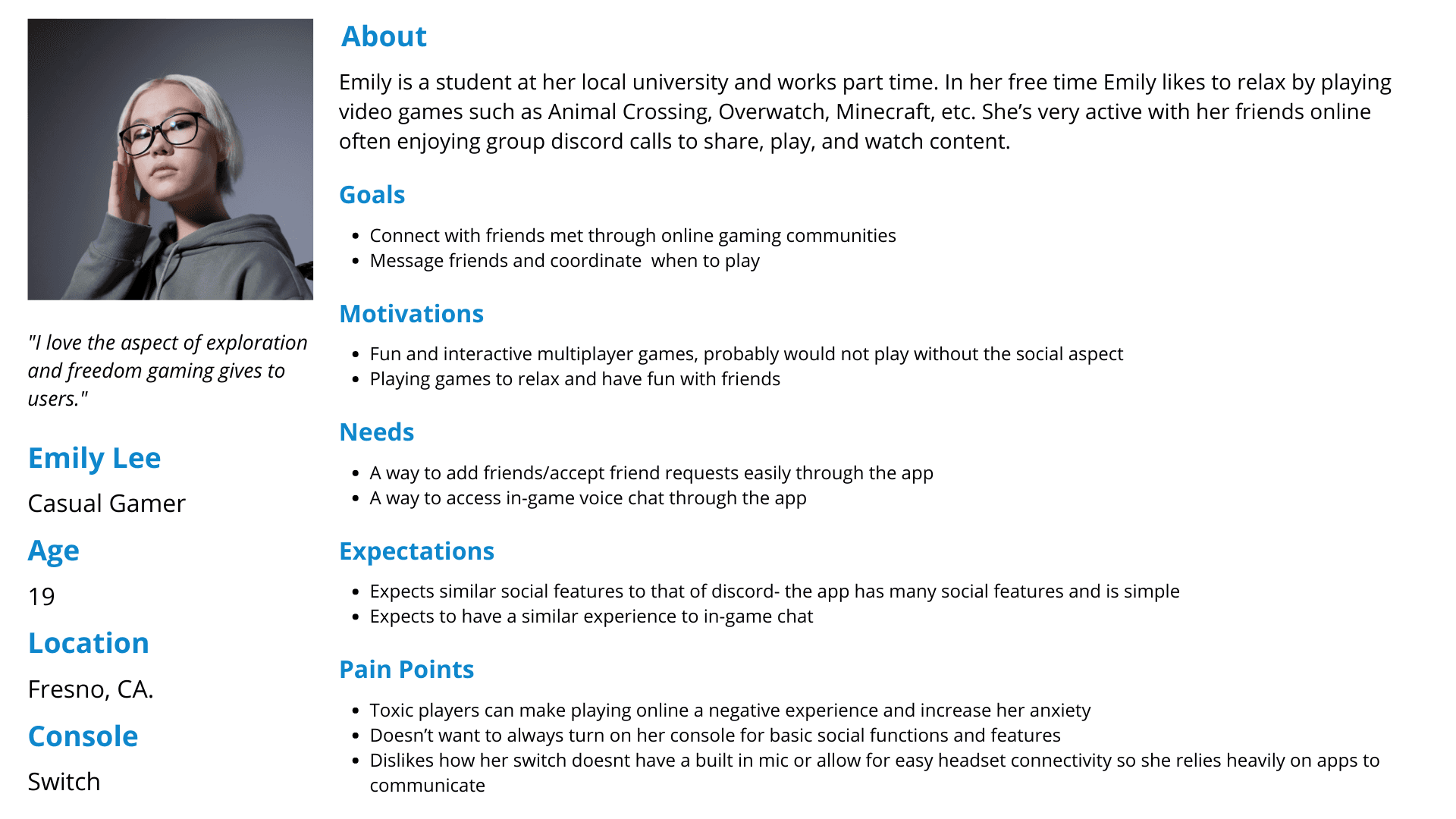
Based on the research findings, two distinct user personas were created: the avid gamer and the casual gamer. These personas guided the design process by providing insights into the preferences and pain points of different segments within the target audience. The avid gamer persona represents individuals deeply immersed in gaming, while the casual gamer persona embodies those who enjoy gaming as a form of relaxation. By empathizing with these personas, the design decisions could cater to their specific needs, enhancing the overall user experience of the Battle.net app.


User Personas
Who am I designing it for?
Based on the research findings, two distinct user personas were created: the avid gamer and the casual gamer. These personas guided the design process by providing insights into the preferences and pain points of different segments within the target audience. The avid gamer persona represents individuals deeply immersed in gaming, while the casual gamer persona embodies those who enjoy gaming as a form of relaxation. By empathizing with these personas, the design decisions could cater to their specific needs, enhancing the overall user experience of the Battle.net app.


User Personas
Who am I designing it for?
Based on the research findings, two distinct user personas were created: the avid gamer and the casual gamer. These personas guided the design process by providing insights into the preferences and pain points of different segments within the target audience. The avid gamer persona represents individuals deeply immersed in gaming, while the casual gamer persona embodies those who enjoy gaming as a form of relaxation. By empathizing with these personas, the design decisions could cater to their specific needs, enhancing the overall user experience of the Battle.net app.


User Personas
Who am I designing it for?
Based on the research findings, two distinct user personas were created: the avid gamer and the casual gamer. These personas guided the design process by providing insights into the preferences and pain points of different segments within the target audience. The avid gamer persona represents individuals deeply immersed in gaming, while the casual gamer persona embodies those who enjoy gaming as a form of relaxation. By empathizing with these personas, the design decisions could cater to their specific needs, enhancing the overall user experience of the Battle.net app.


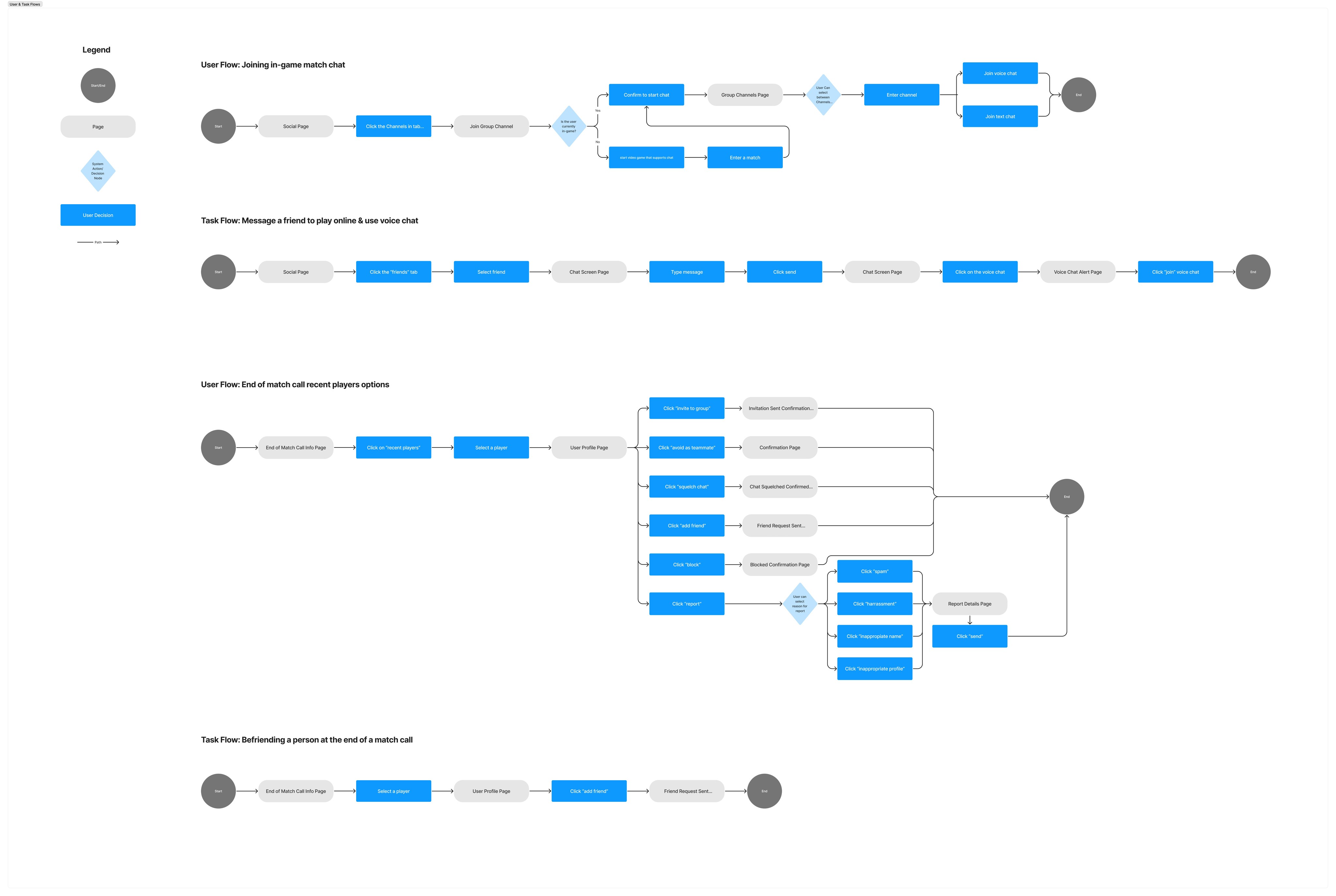
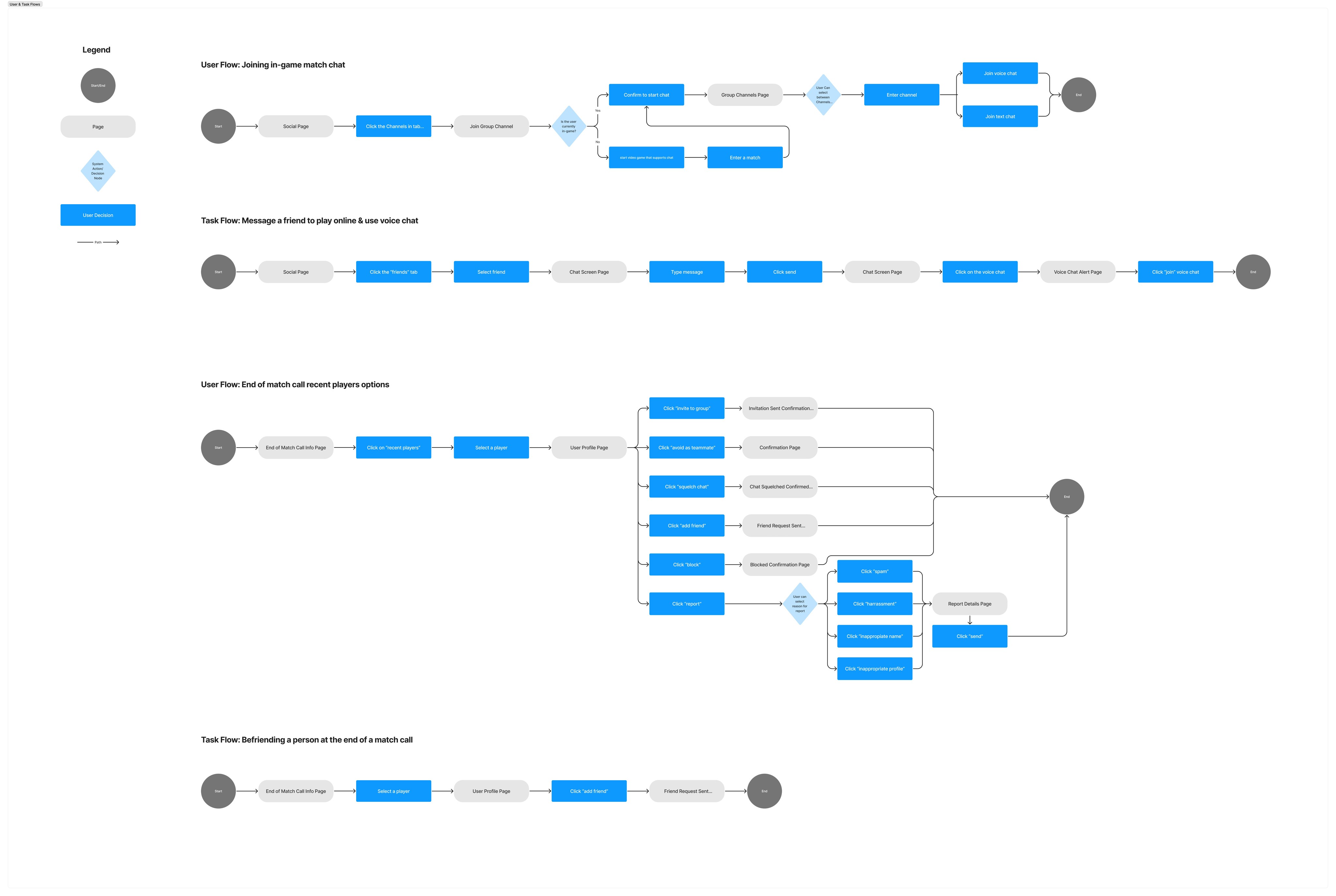
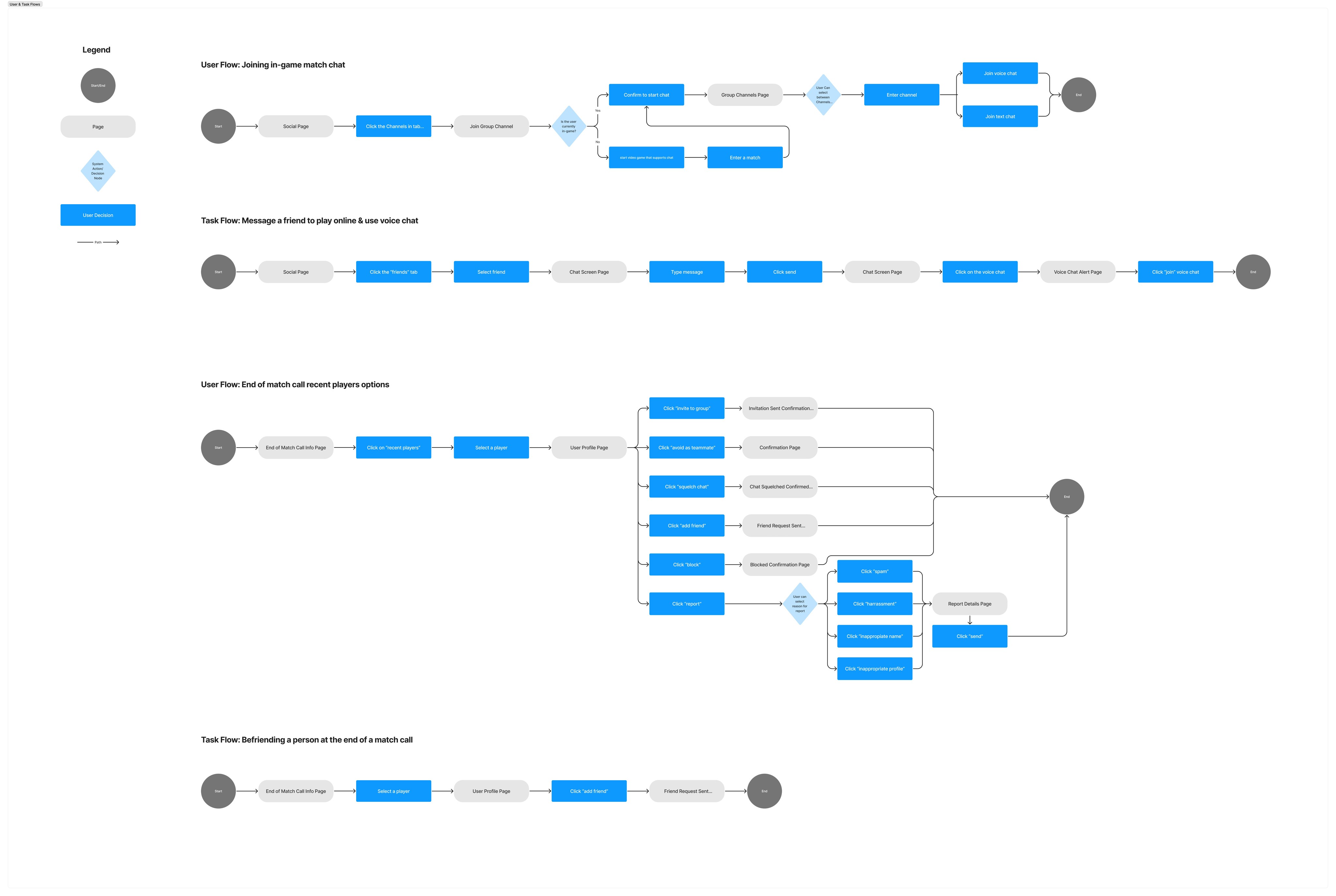
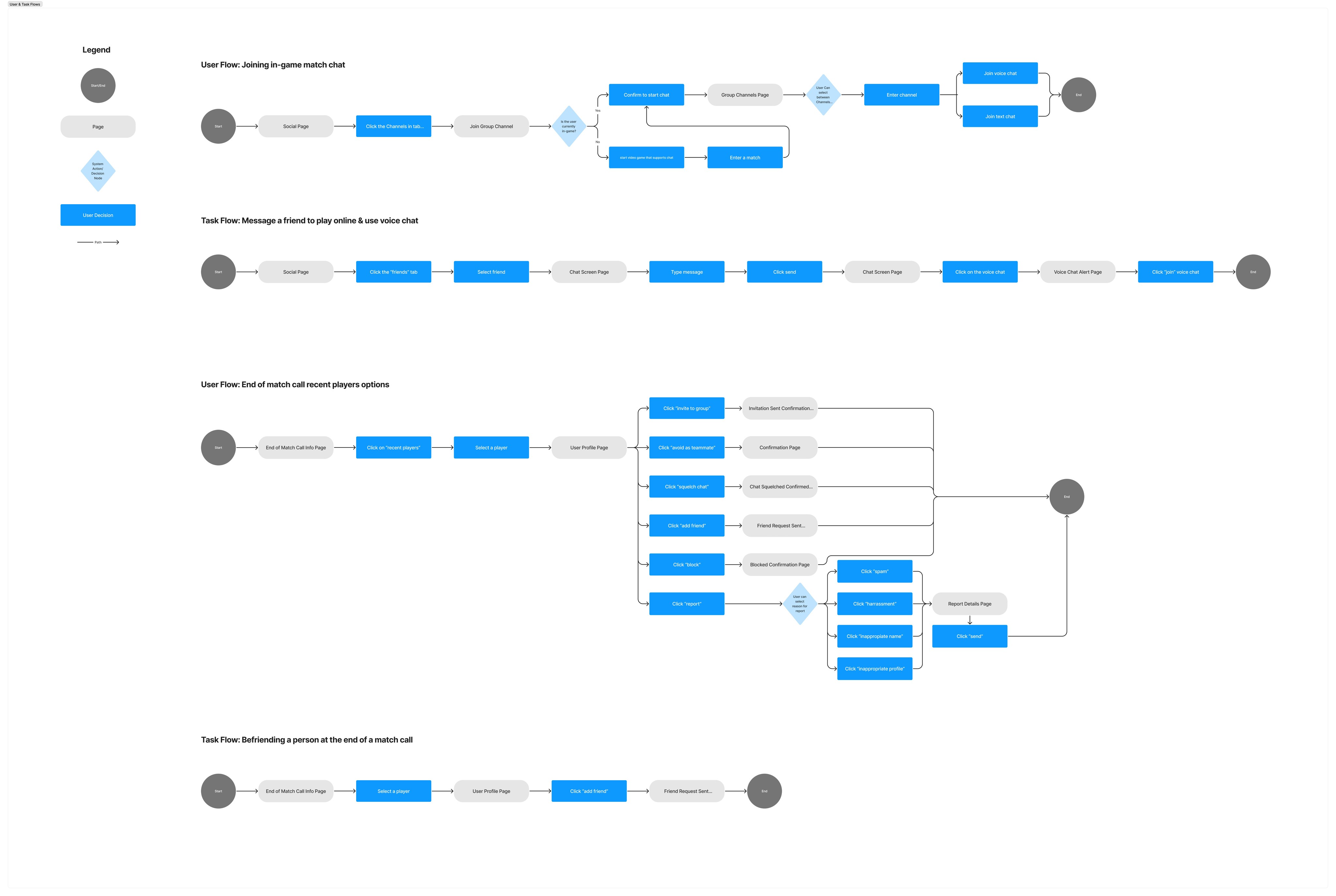
User Flows and Task Flows
Using the user personas as a foundation, I developed user and task flows to visualize the paths users might take within the Battle.net app. Starting with user flows, I mapped out the step-by-step journeys, including any alternate paths that emerged from user decisions. Subsequently, task flows were created to define the specific sequences of actions users would perform to accomplish tasks. These flows guided the design process, helping to identify key screens for the upcoming wireframes.

User Flows and Task Flows
Using the user personas as a foundation, I developed user and task flows to visualize the paths users might take within the Battle.net app. Starting with user flows, I mapped out the step-by-step journeys, including any alternate paths that emerged from user decisions. Subsequently, task flows were created to define the specific sequences of actions users would perform to accomplish tasks. These flows guided the design process, helping to identify key screens for the upcoming wireframes.

User Flows and Task Flows
Using the user personas as a foundation, I developed user and task flows to visualize the paths users might take within the Battle.net app. Starting with user flows, I mapped out the step-by-step journeys, including any alternate paths that emerged from user decisions. Subsequently, task flows were created to define the specific sequences of actions users would perform to accomplish tasks. These flows guided the design process, helping to identify key screens for the upcoming wireframes.

User Flows and Task Flows
Using the user personas as a foundation, I developed user and task flows to visualize the paths users might take within the Battle.net app. Starting with user flows, I mapped out the step-by-step journeys, including any alternate paths that emerged from user decisions. Subsequently, task flows were created to define the specific sequences of actions users would perform to accomplish tasks. These flows guided the design process, helping to identify key screens for the upcoming wireframes.

Design
Design
Low-Fidelity Wireframes
Early concept sketches to mid-fidelity wireframes
With the task flows as a guide, I began sketching out the key screens for the in-game chat features. By referencing the task flows side by side, I ensured that the concept sketches accurately represented the intended user interactions. These sketches explored various design directions and layouts, providing a starting point to visualize the in-game chat experience within the Battle.net app.

Low-Fidelity Wireframes
Early concept sketches to mid-fidelity wireframes
With the task flows as a guide, I began sketching out the key screens for the in-game chat features. By referencing the task flows side by side, I ensured that the concept sketches accurately represented the intended user interactions. These sketches explored various design directions and layouts, providing a starting point to visualize the in-game chat experience within the Battle.net app.

Low-Fidelity Wireframes
Early concept sketches to mid-fidelity wireframes
With the task flows as a guide, I began sketching out the key screens for the in-game chat features. By referencing the task flows side by side, I ensured that the concept sketches accurately represented the intended user interactions. These sketches explored various design directions and layouts, providing a starting point to visualize the in-game chat experience within the Battle.net app.

Low-Fidelity Wireframes
Early concept sketches to mid-fidelity wireframes
With the task flows as a guide, I began sketching out the key screens for the in-game chat features. By referencing the task flows side by side, I ensured that the concept sketches accurately represented the intended user interactions. These sketches explored various design directions and layouts, providing a starting point to visualize the in-game chat experience within the Battle.net app.

Mid-Fidelity Wireframes
A main goal- ensuring consistency with the app's original UI
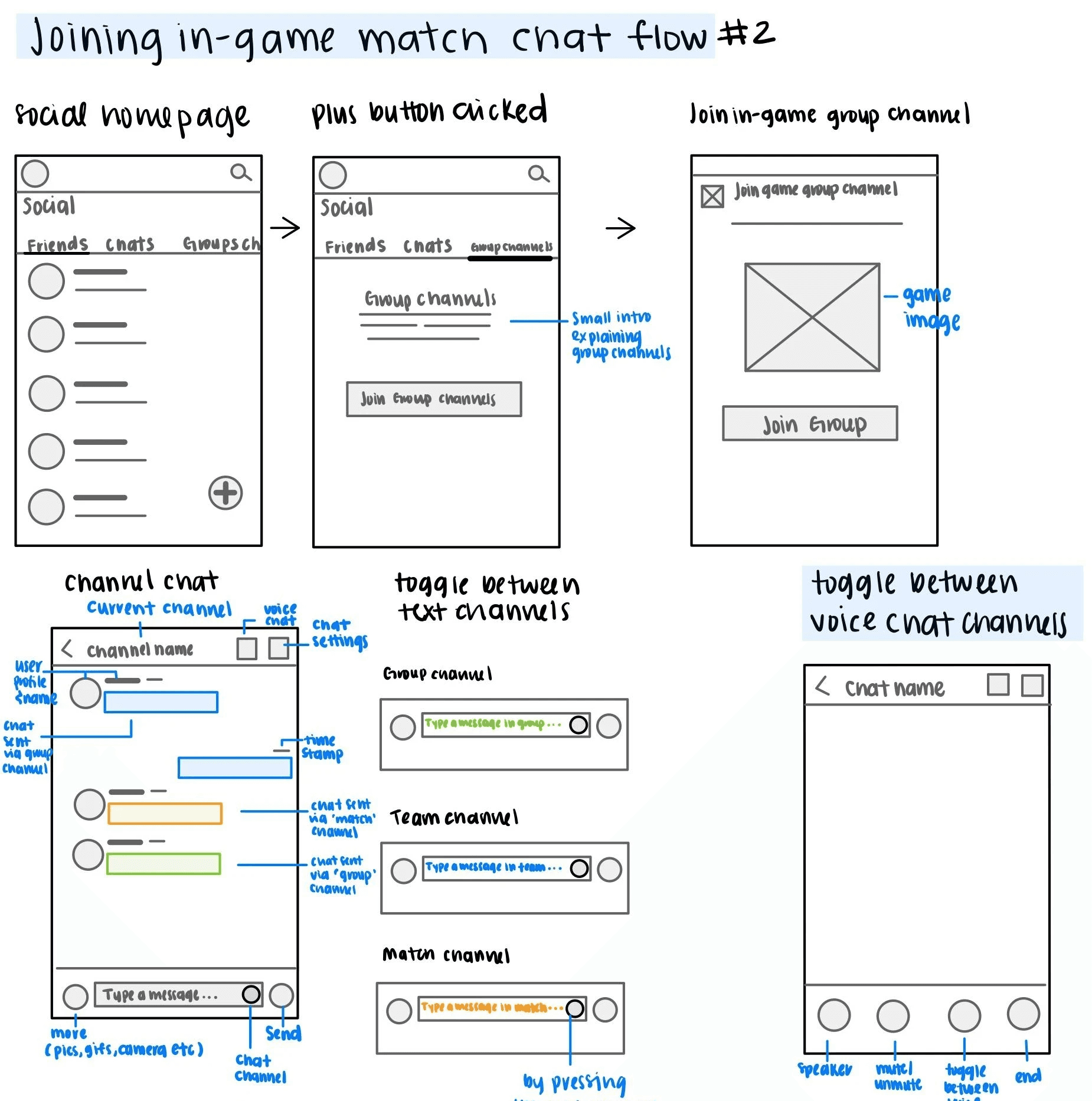
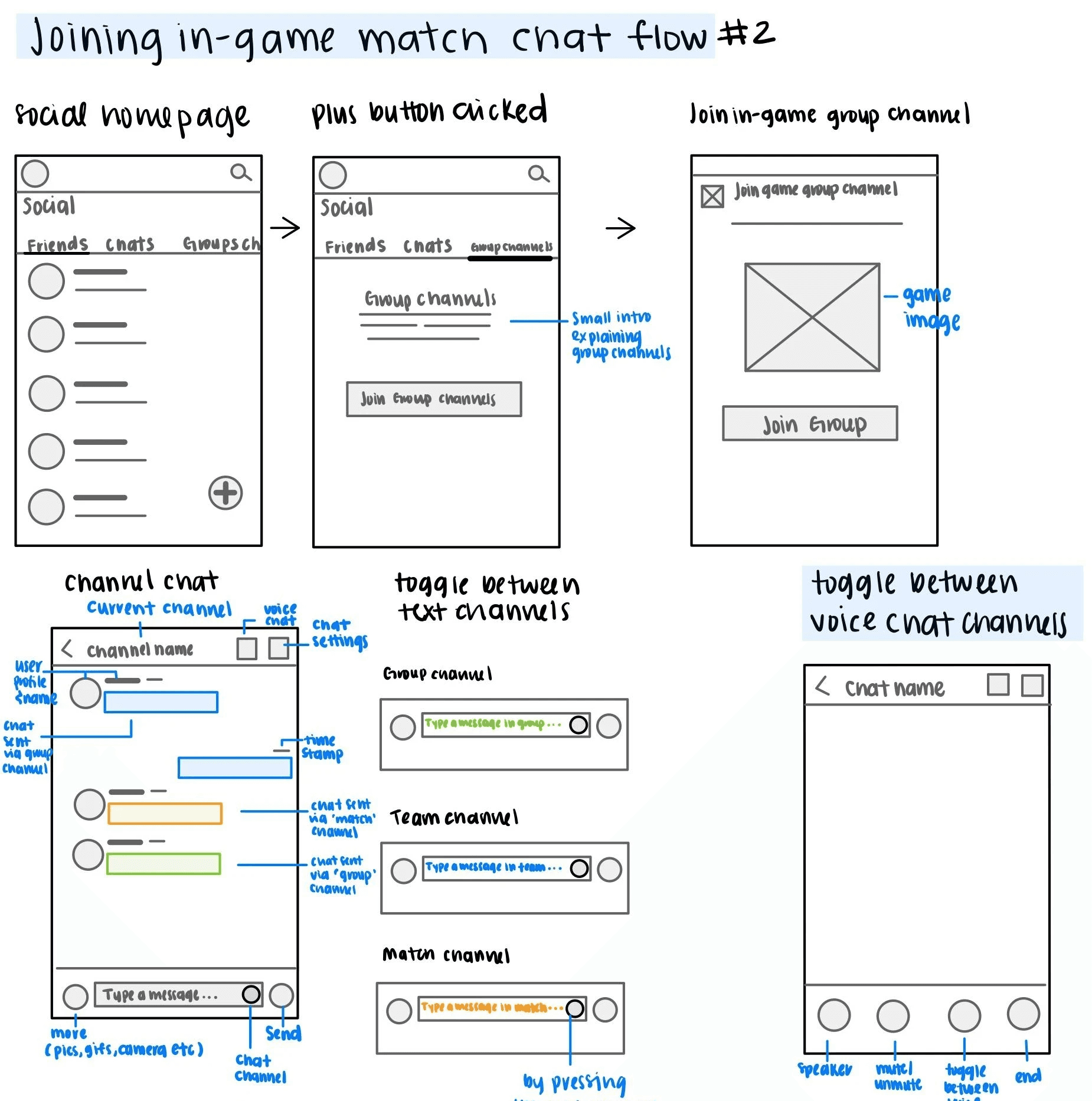
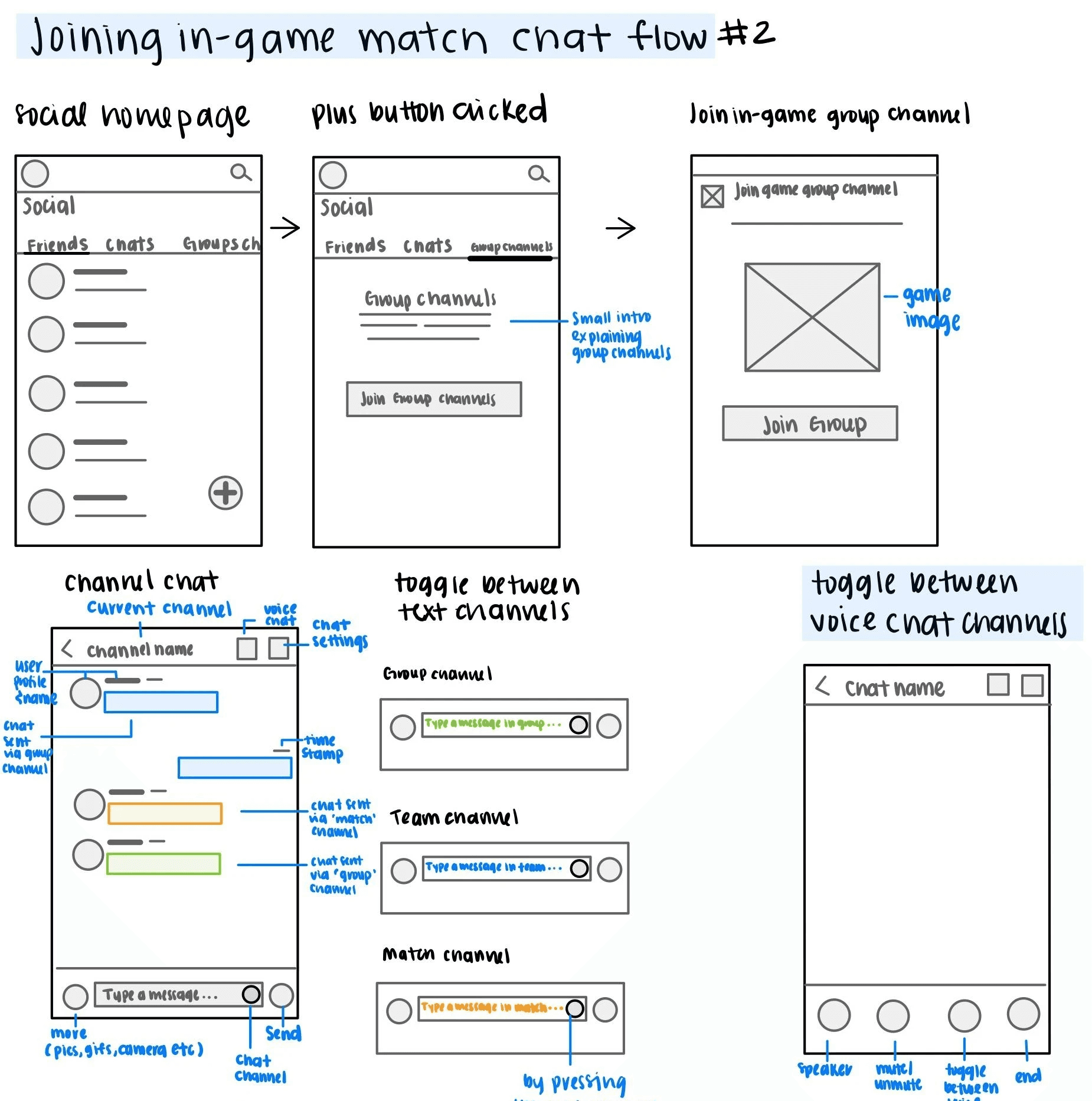
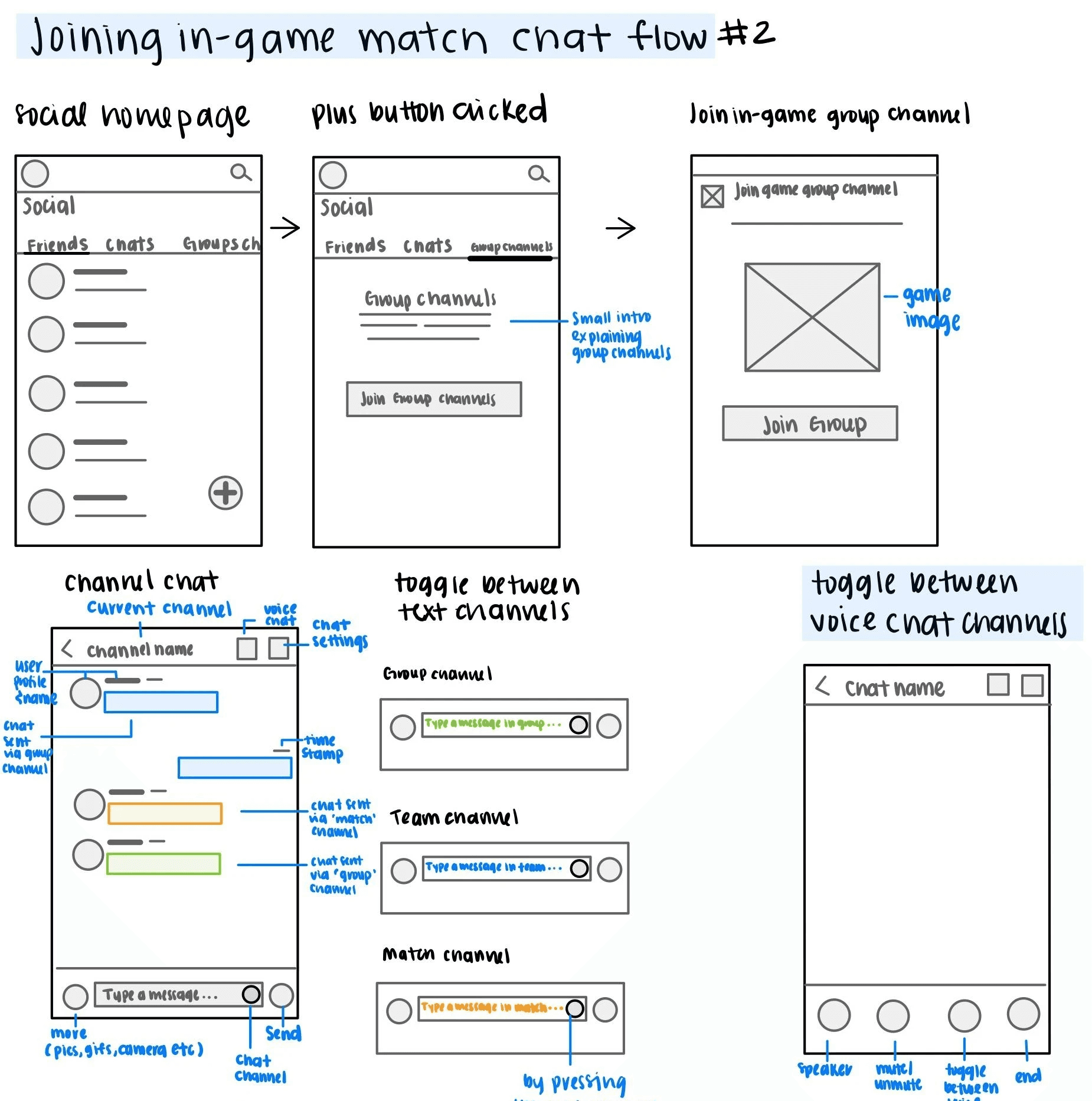
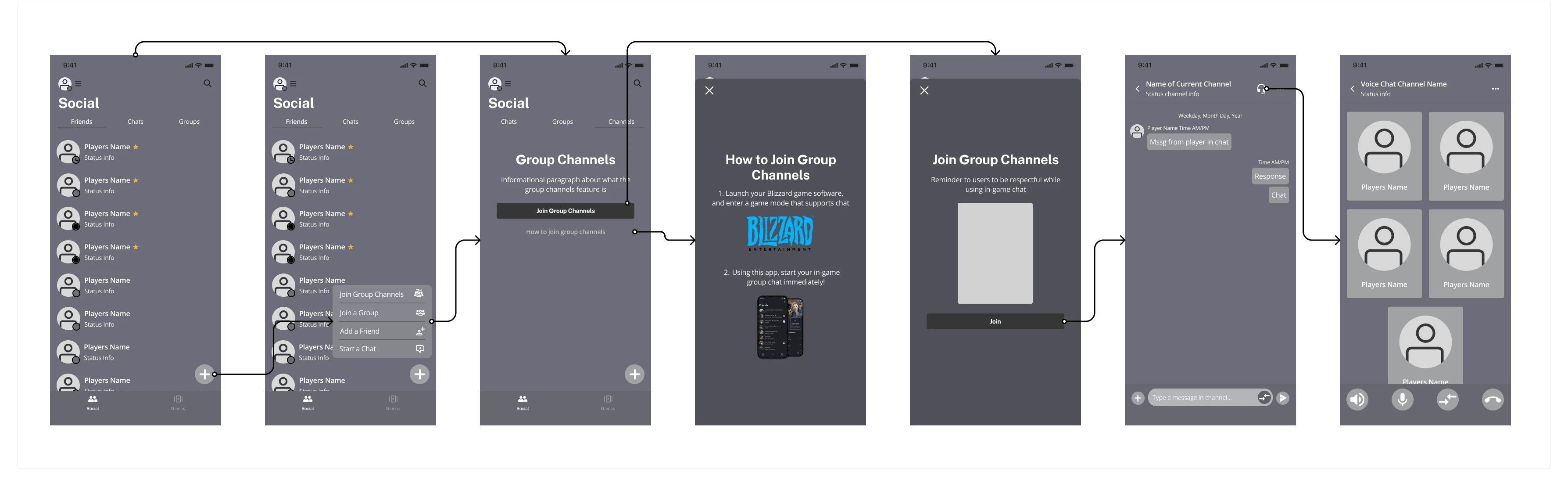
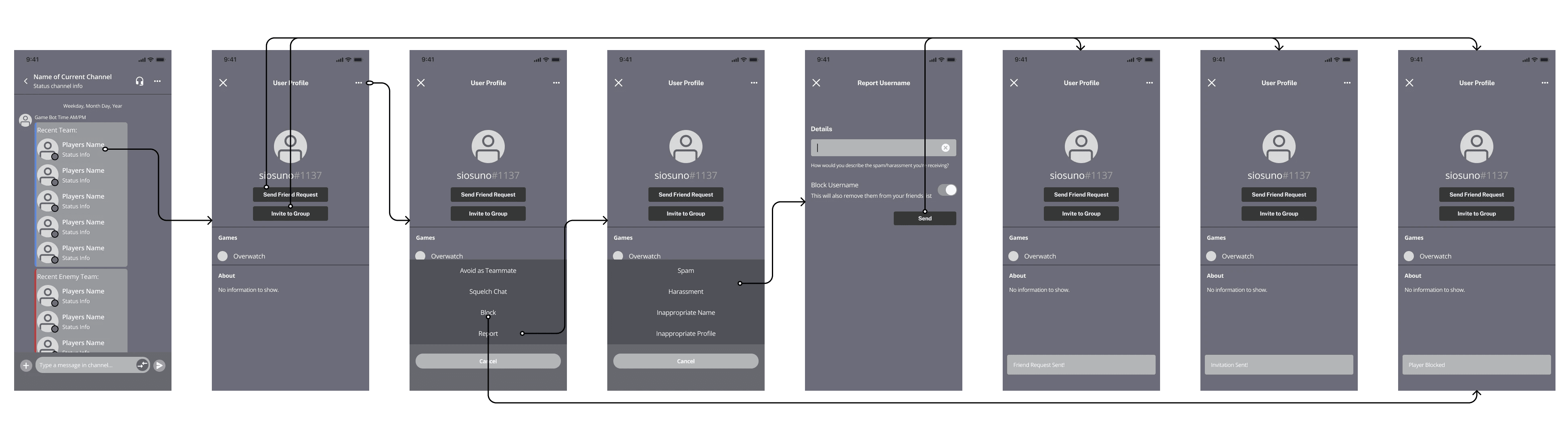
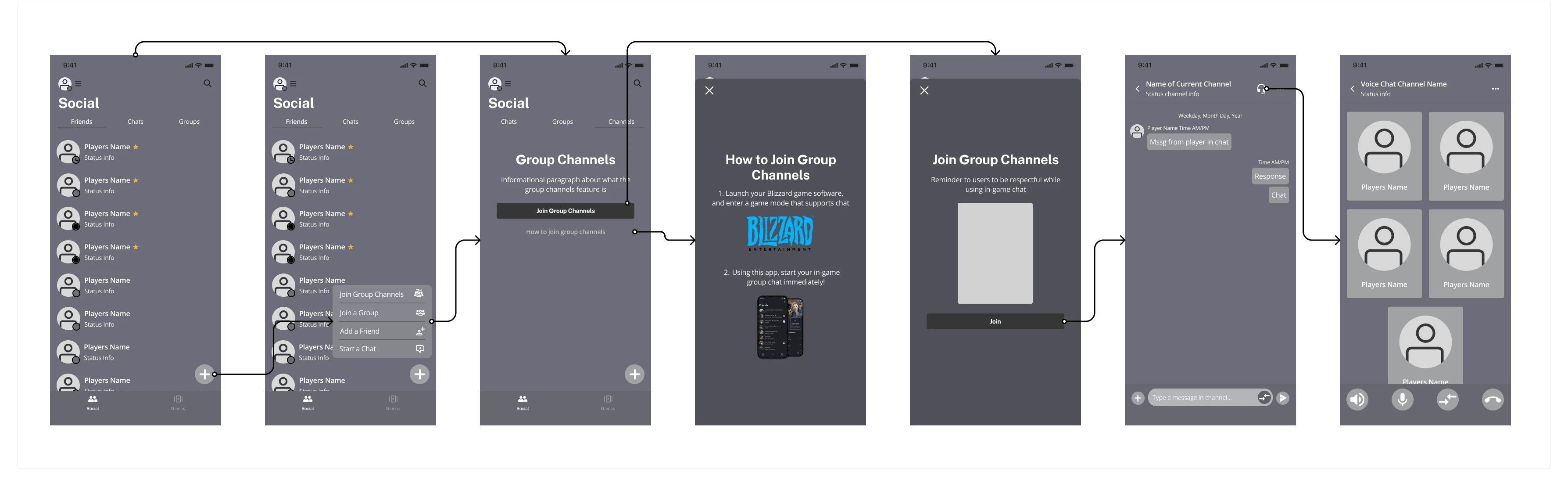
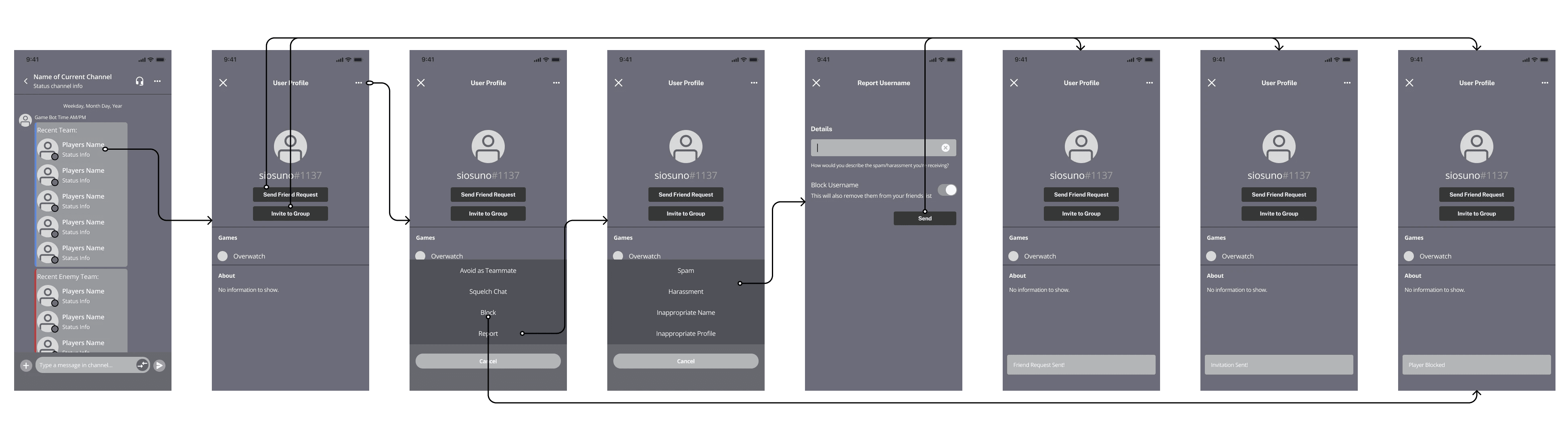
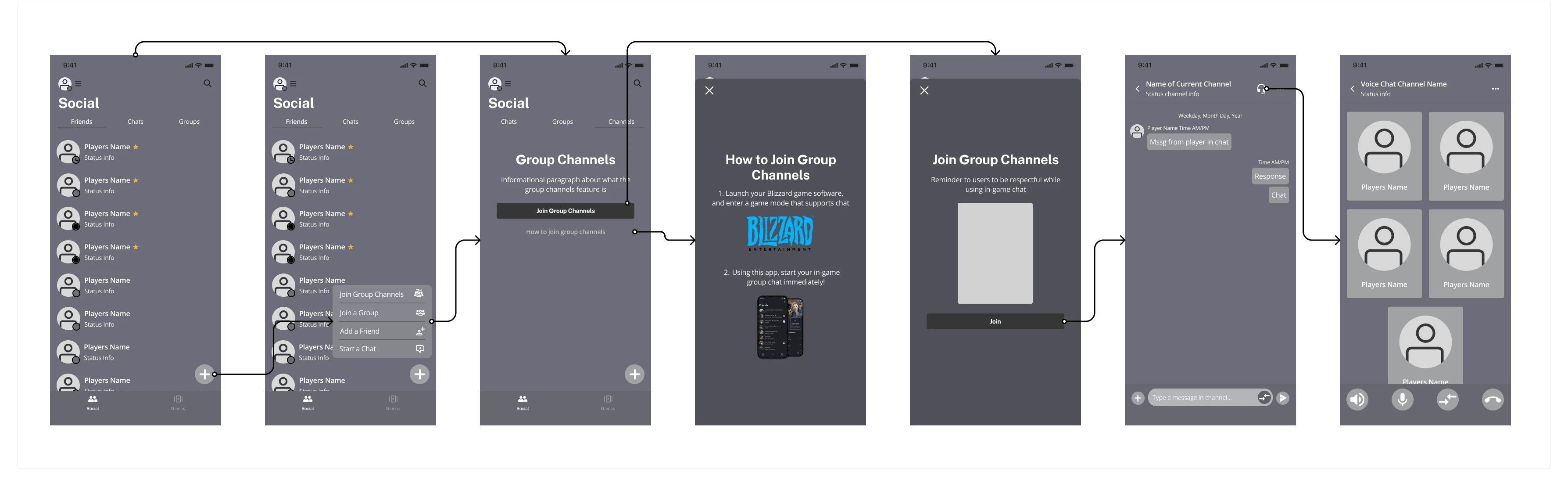
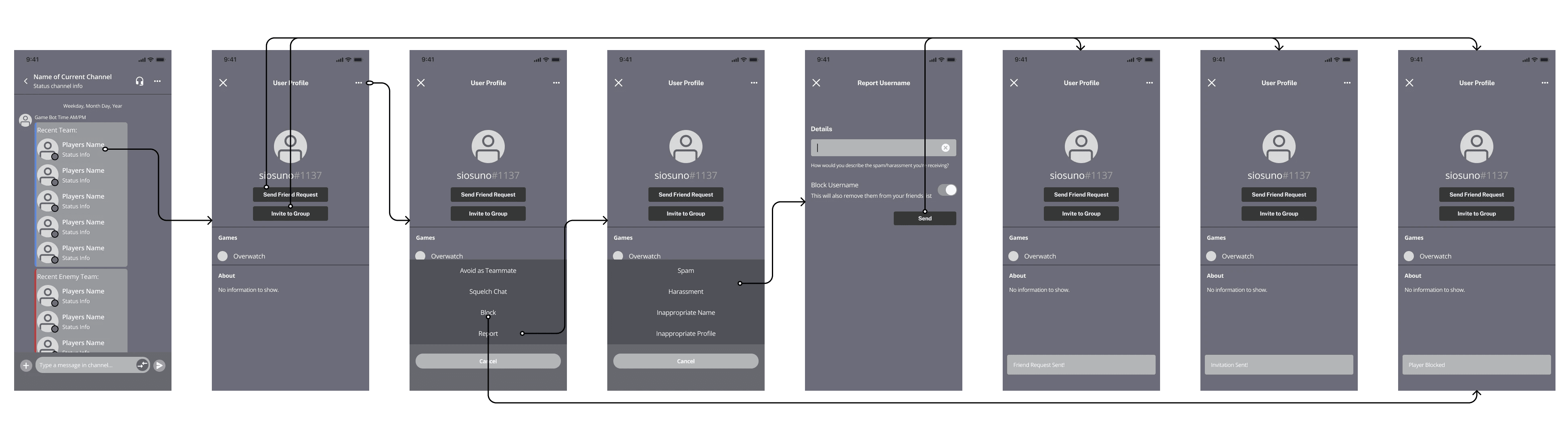
A significant challenge in this project was seamlessly incorporating the new in-game chat feature into the existing UI of the Battle.net app. The focus was on digitizing the designs while considering the app's UI, prioritizing consistency throughout. By creating mid-fidelity wireframes, the aim was to strike a balance between integrating the in-game chat functionality and maintaining visual coherence with the app's established design patterns. These wireframes provide a clear visualization of how the chat feature will seamlessly fit within the existing UI, setting the groundwork for further refinement and validation.
Joining in-game chat match flow

End of match recent player options flow

A main goal- ensuring consistency with the app's original UI
Mid-Fidelity Wireframes
A main goal- ensuring consistency with the app's original UI
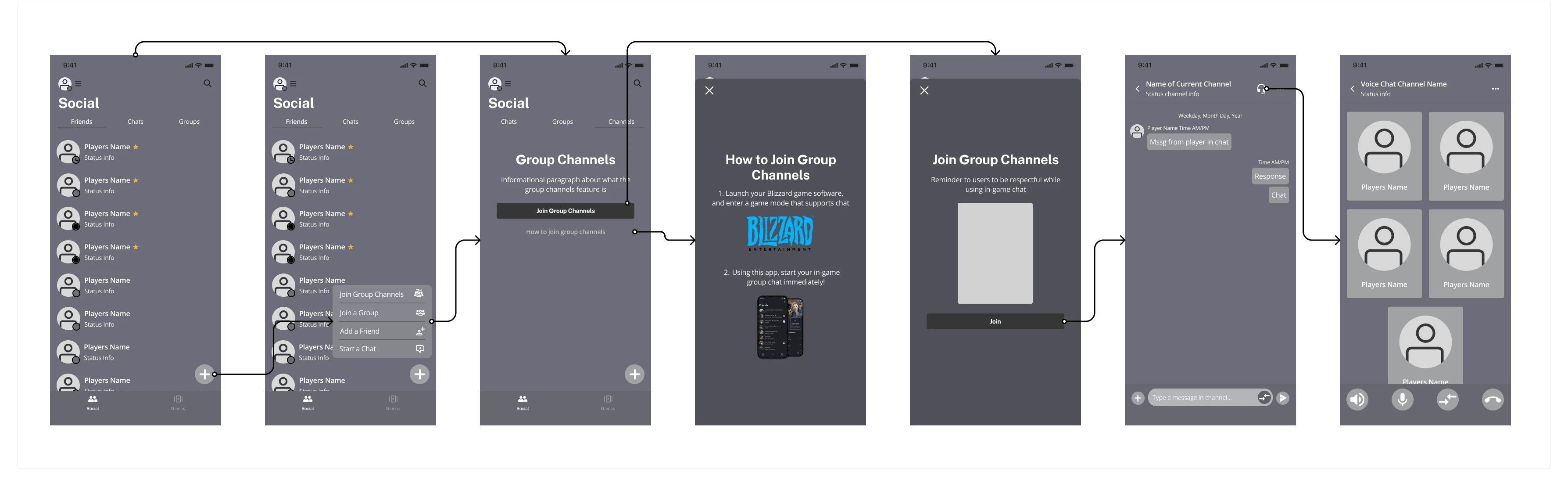
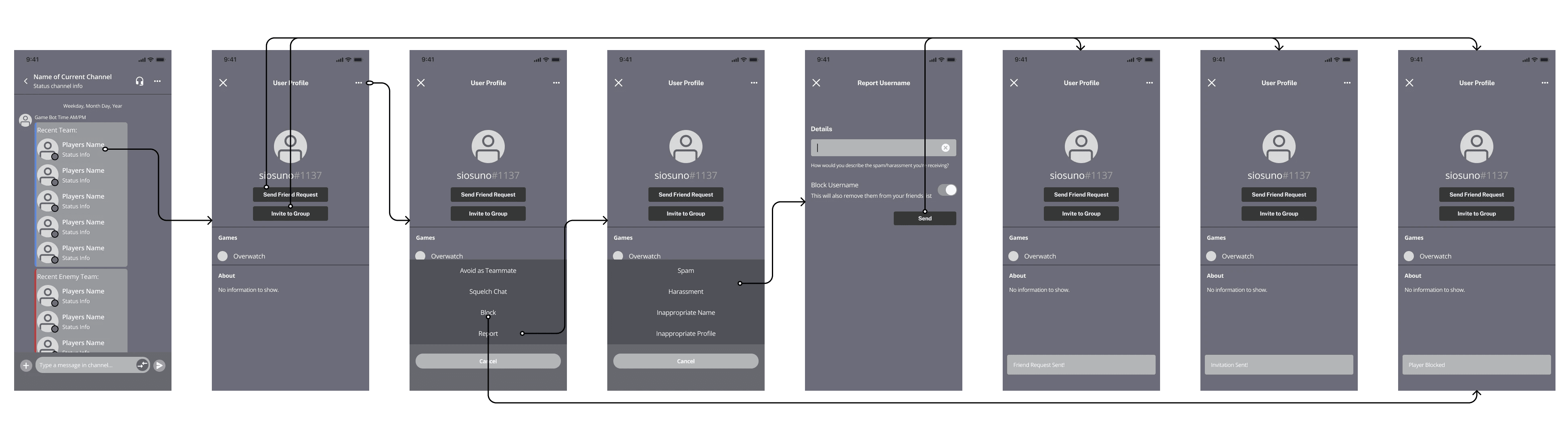
A significant challenge in this project was seamlessly incorporating the new in-game chat feature into the existing UI of the Battle.net app. The focus was on digitizing the designs while considering the app's UI, prioritizing consistency throughout. By creating mid-fidelity wireframes, the aim was to strike a balance between integrating the in-game chat functionality and maintaining visual coherence with the app's established design patterns. These wireframes provide a clear visualization of how the chat feature will seamlessly fit within the existing UI, setting the groundwork for further refinement and validation.
Joining in-game chat match flow

End of match recent player options flow

A main goal- ensuring consistency with the app's original UI
Mid-Fidelity Wireframes
A main goal- ensuring consistency with the app's original UI
A significant challenge in this project was seamlessly incorporating the new in-game chat feature into the existing UI of the Battle.net app. The focus was on digitizing the designs while considering the app's UI, prioritizing consistency throughout. By creating mid-fidelity wireframes, the aim was to strike a balance between integrating the in-game chat functionality and maintaining visual coherence with the app's established design patterns. These wireframes provide a clear visualization of how the chat feature will seamlessly fit within the existing UI, setting the groundwork for further refinement and validation.
Joining in-game chat match flow

End of match recent player options flow

A main goal- ensuring consistency with the app's original UI
Mid-Fidelity Wireframes
A main goal- ensuring consistency with the app's original UI
A significant challenge in this project was seamlessly incorporating the new in-game chat feature into the existing UI of the Battle.net app. The focus was on digitizing the designs while considering the app's UI, prioritizing consistency throughout. By creating mid-fidelity wireframes, the aim was to strike a balance between integrating the in-game chat functionality and maintaining visual coherence with the app's established design patterns. These wireframes provide a clear visualization of how the chat feature will seamlessly fit within the existing UI, setting the groundwork for further refinement and validation.
Joining in-game chat match flow

End of match recent player options flow

A main goal- ensuring consistency with the app's original UI
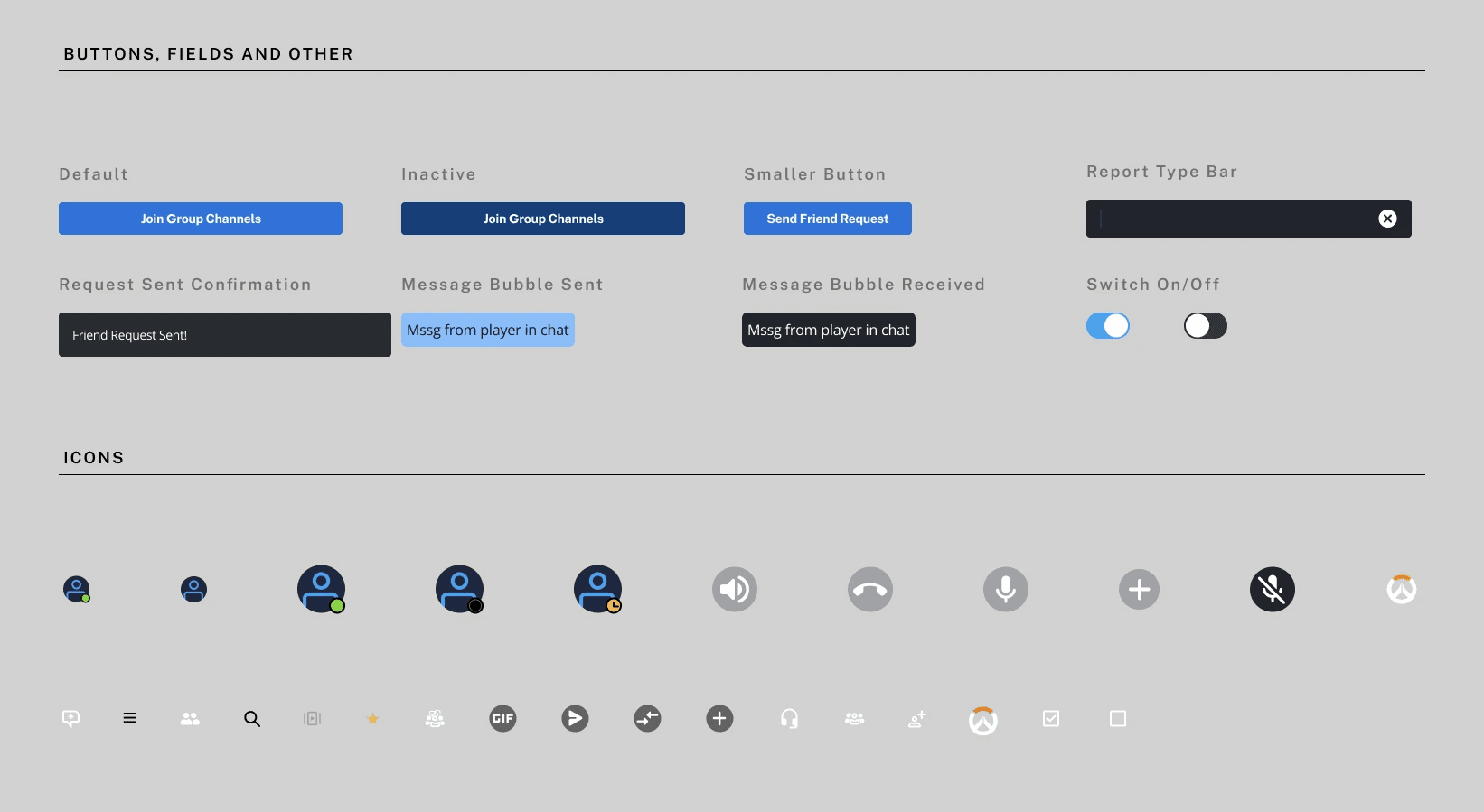
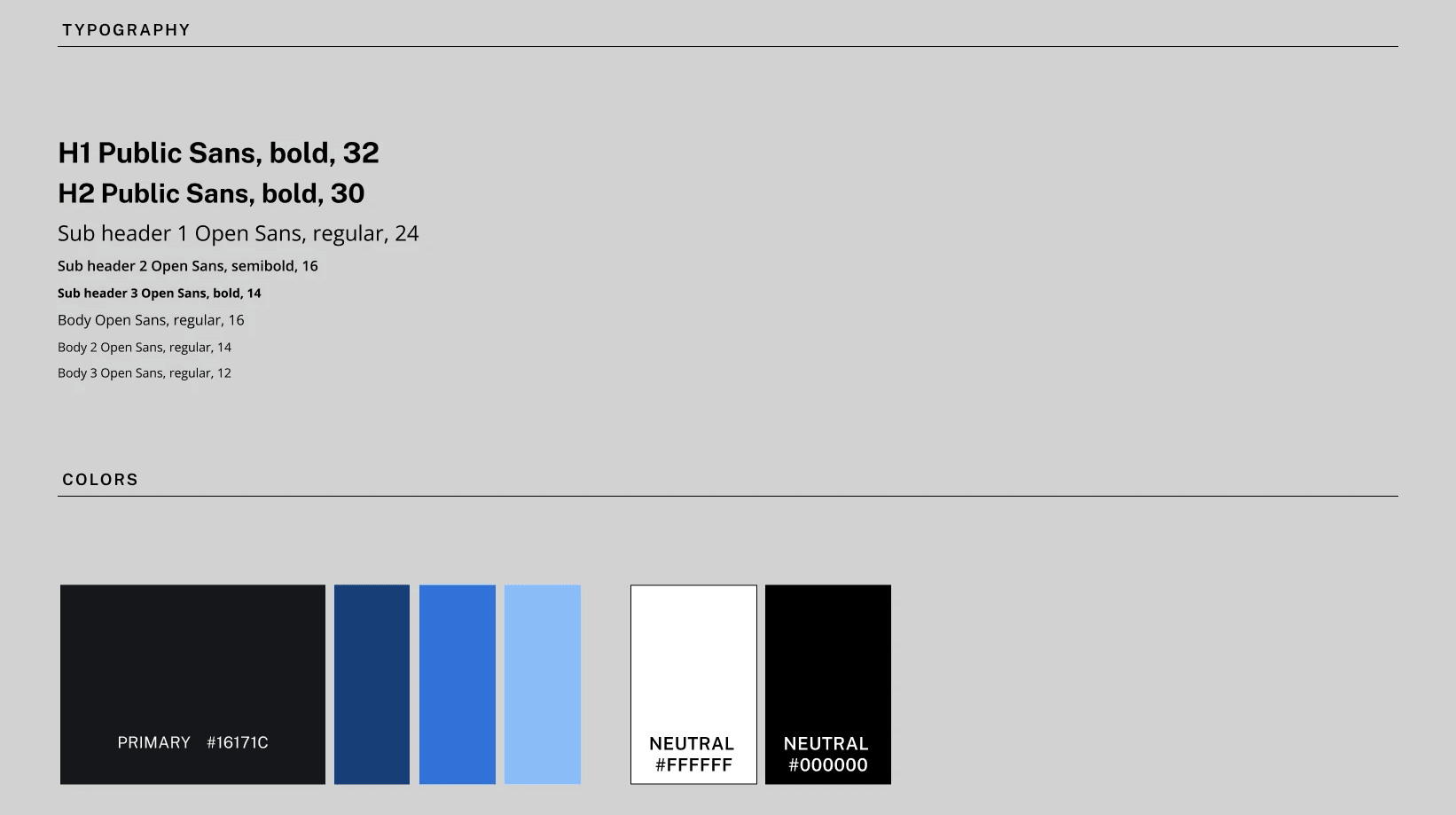
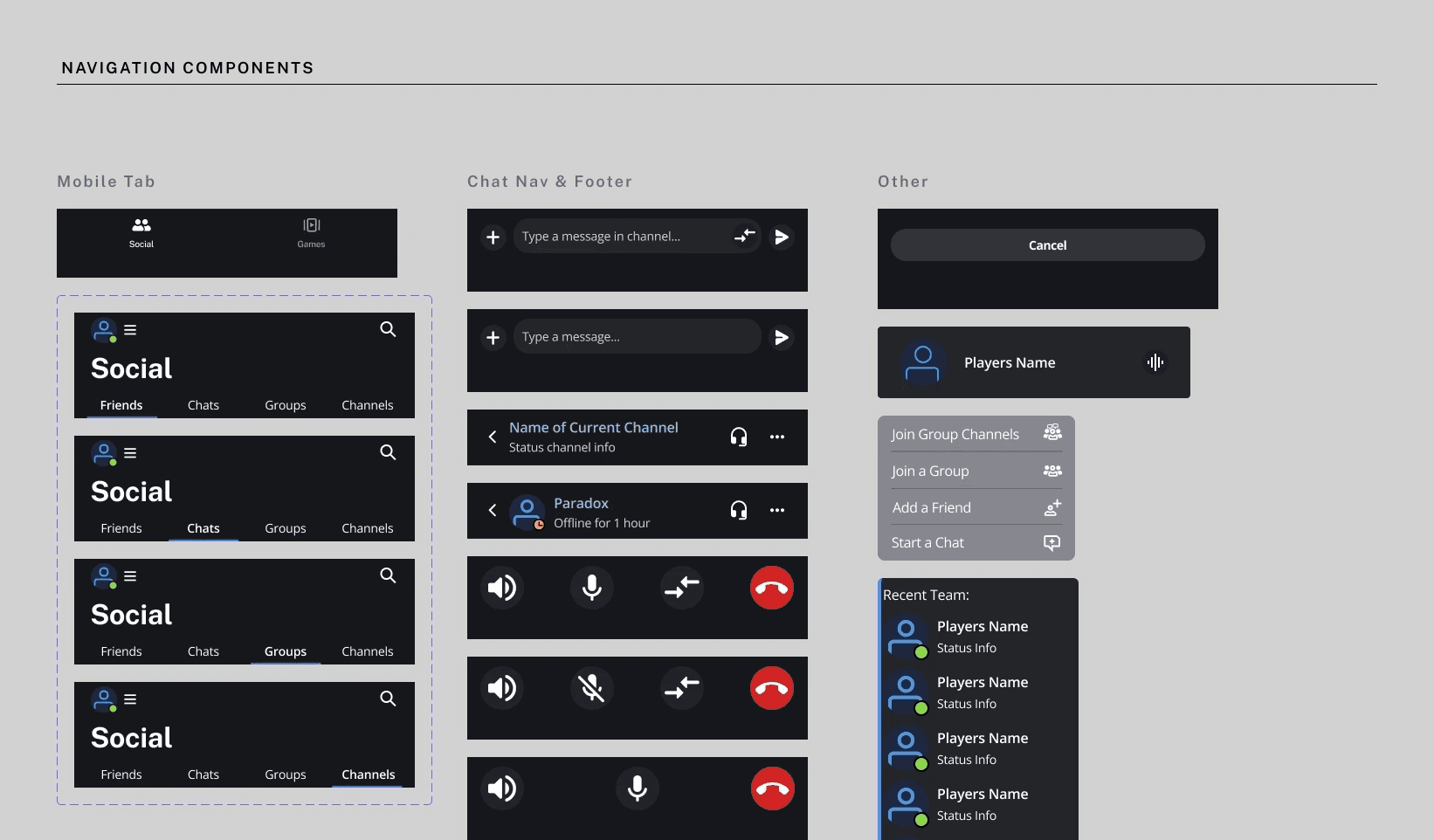
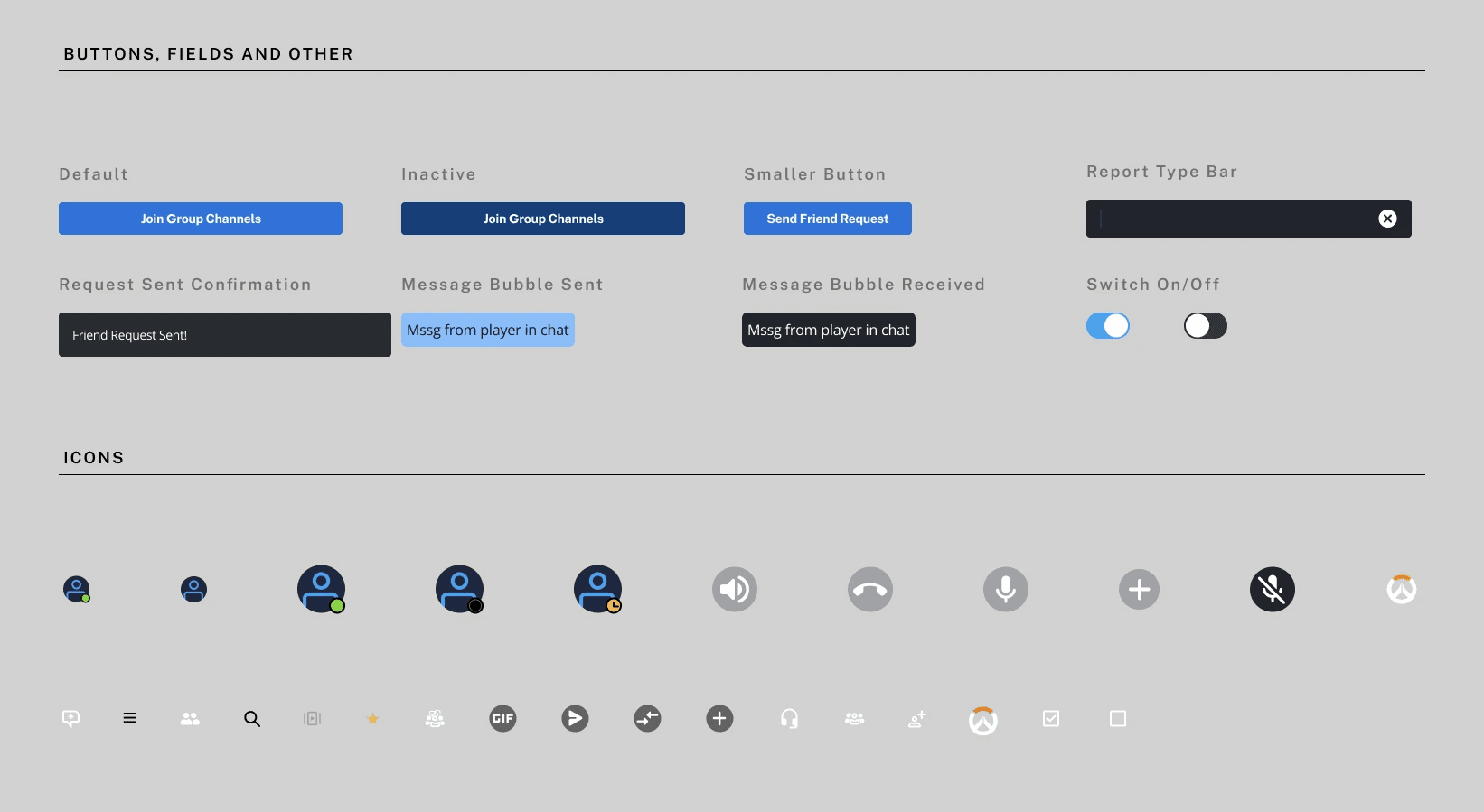
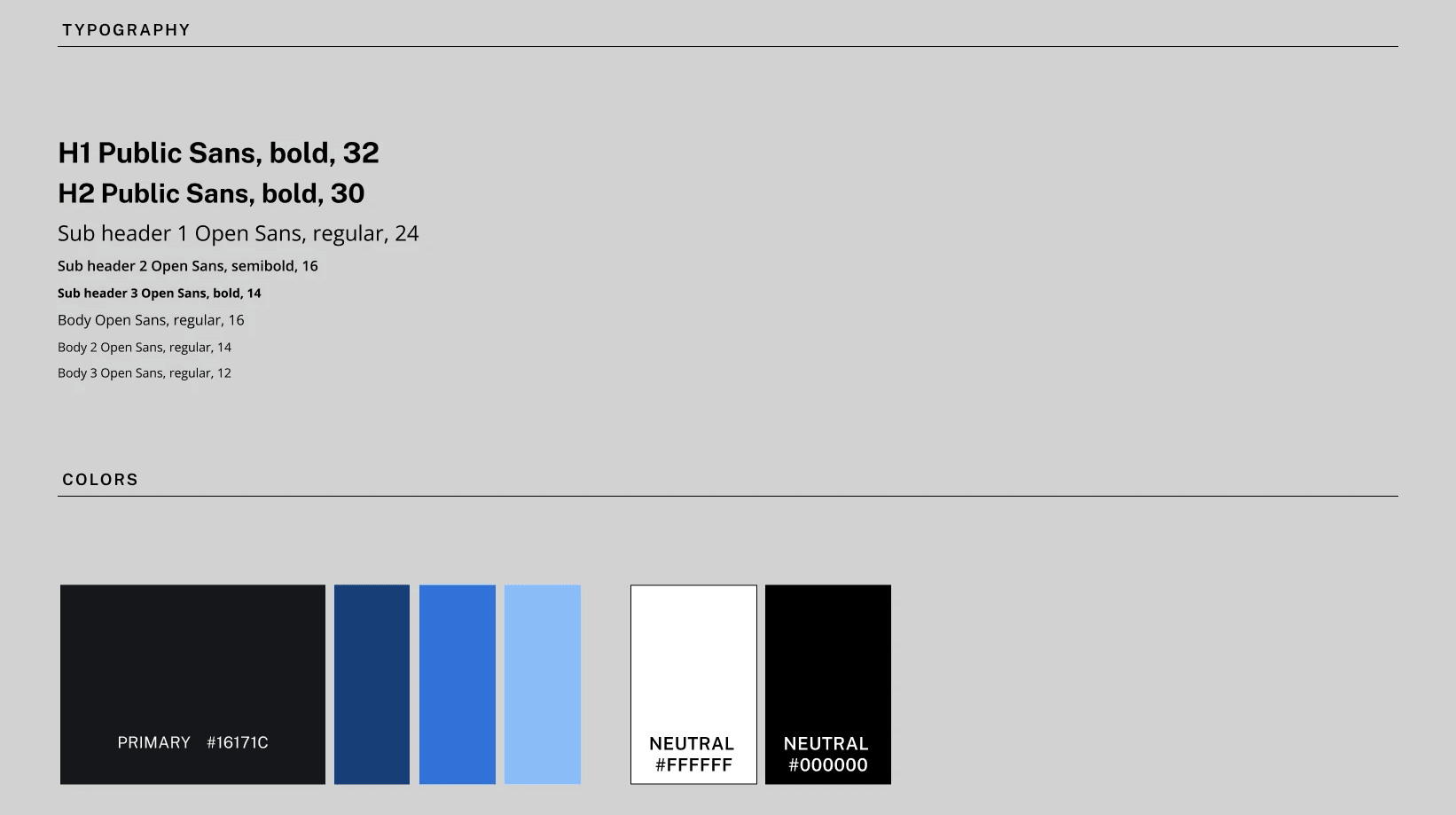
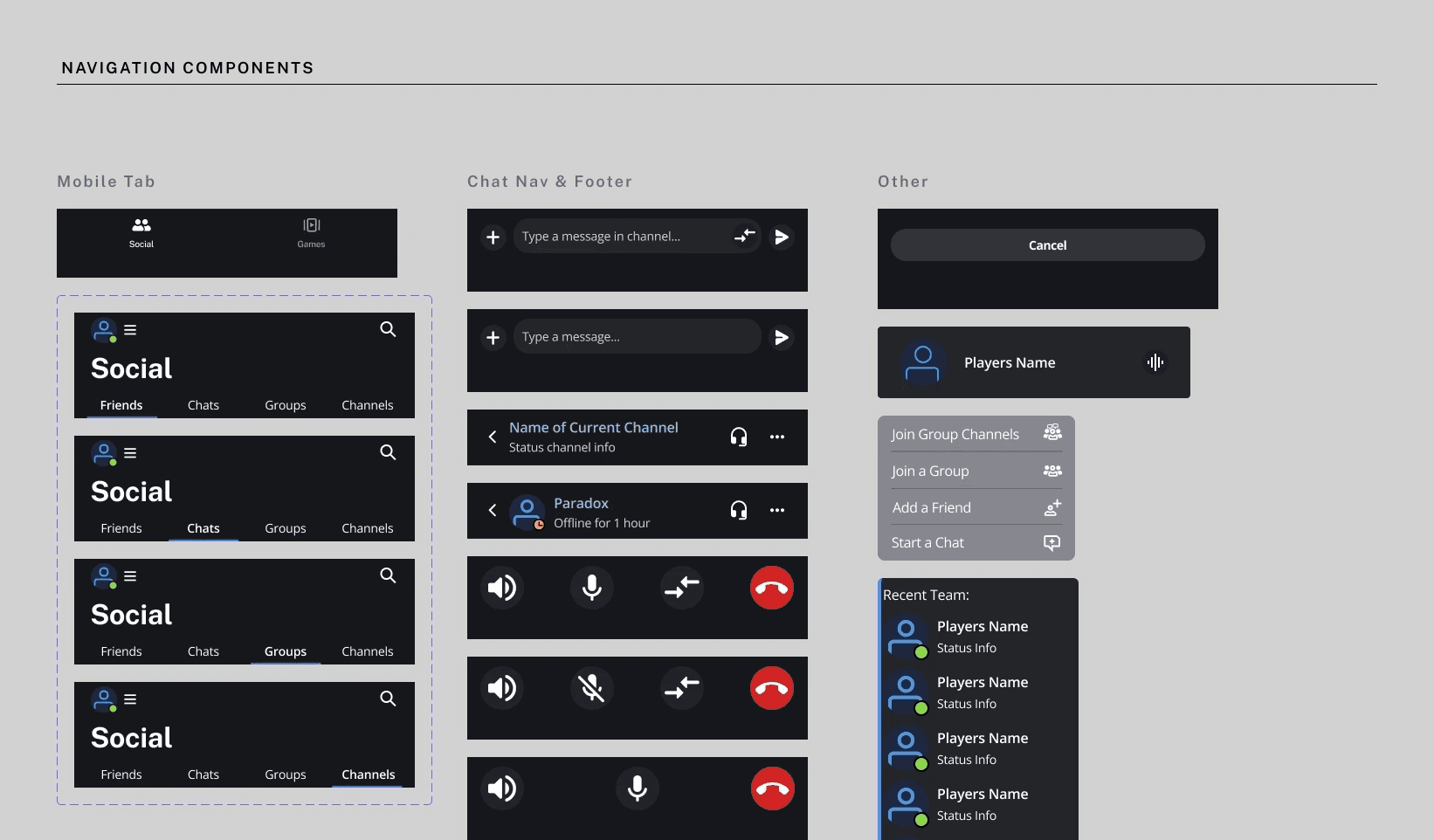
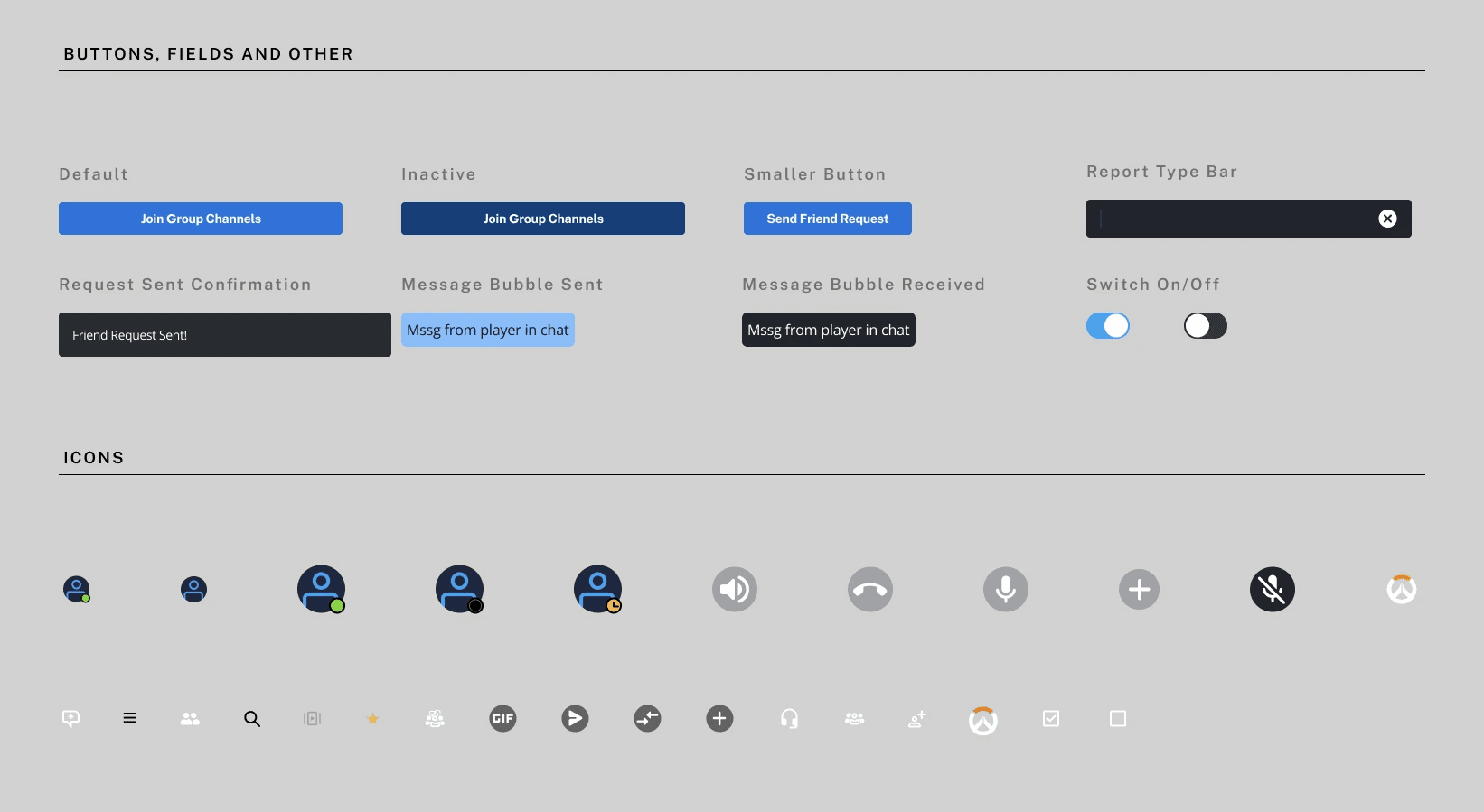
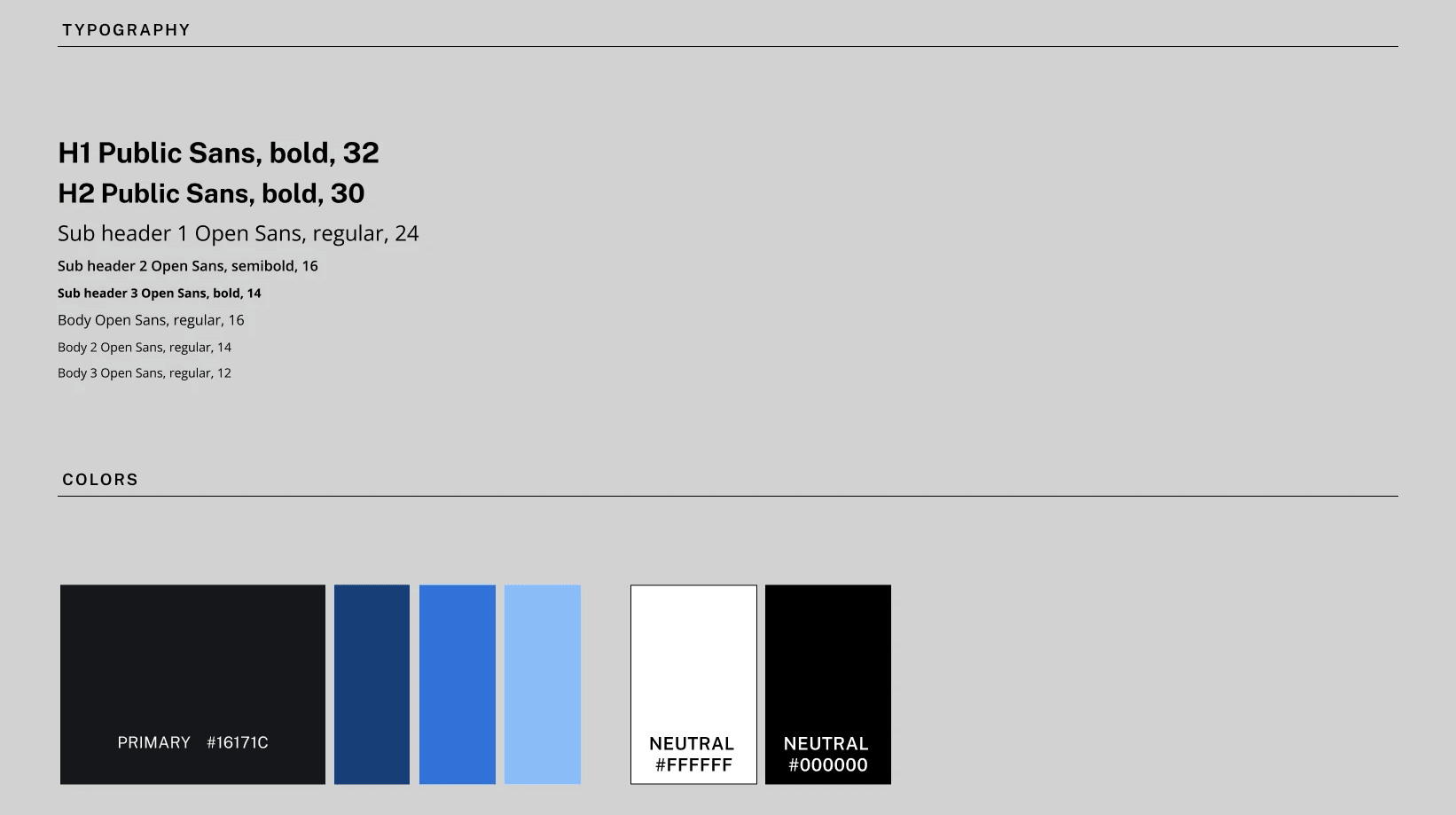
UI Library
Creating custom components that blend into existing apps design system
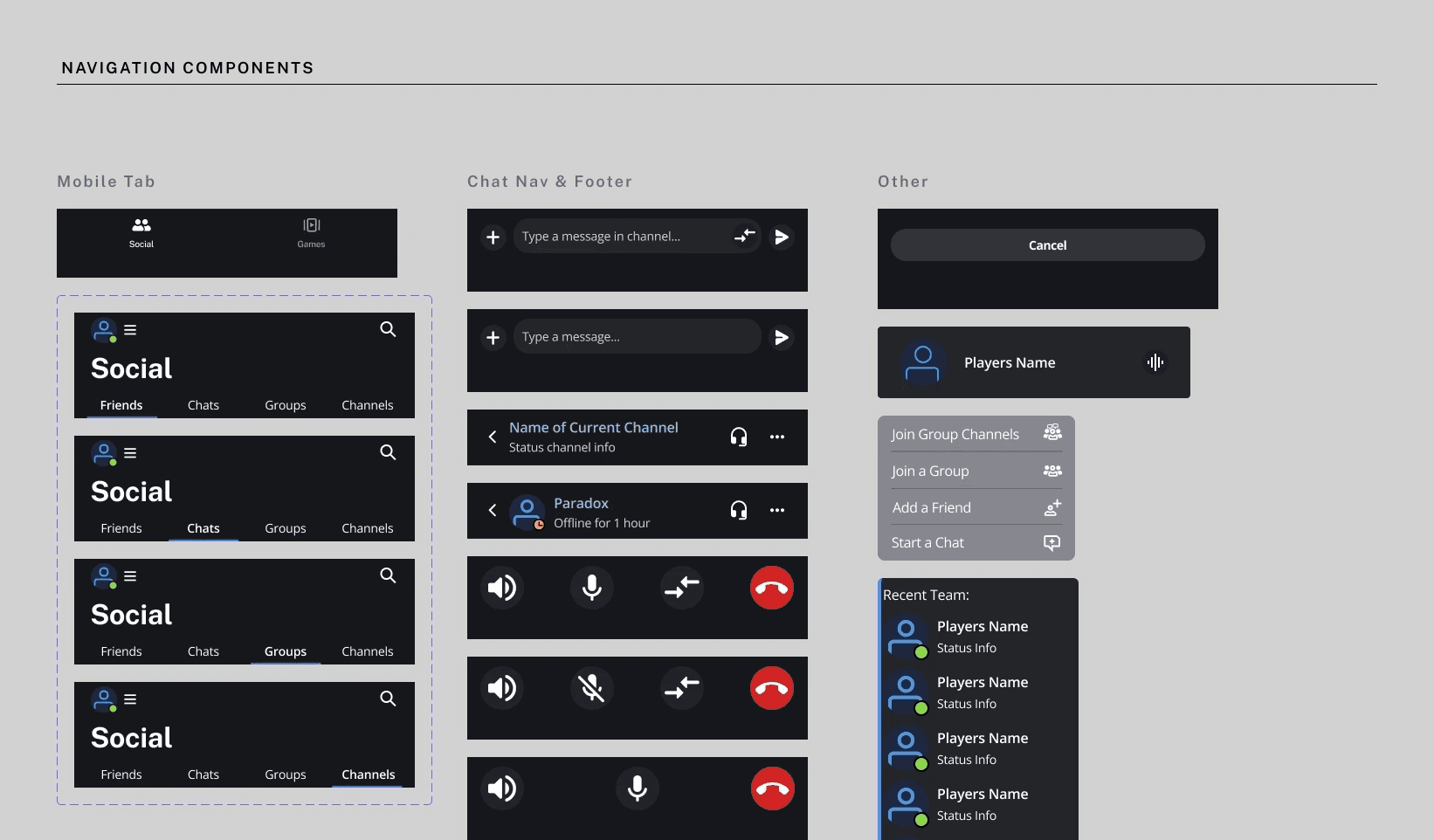
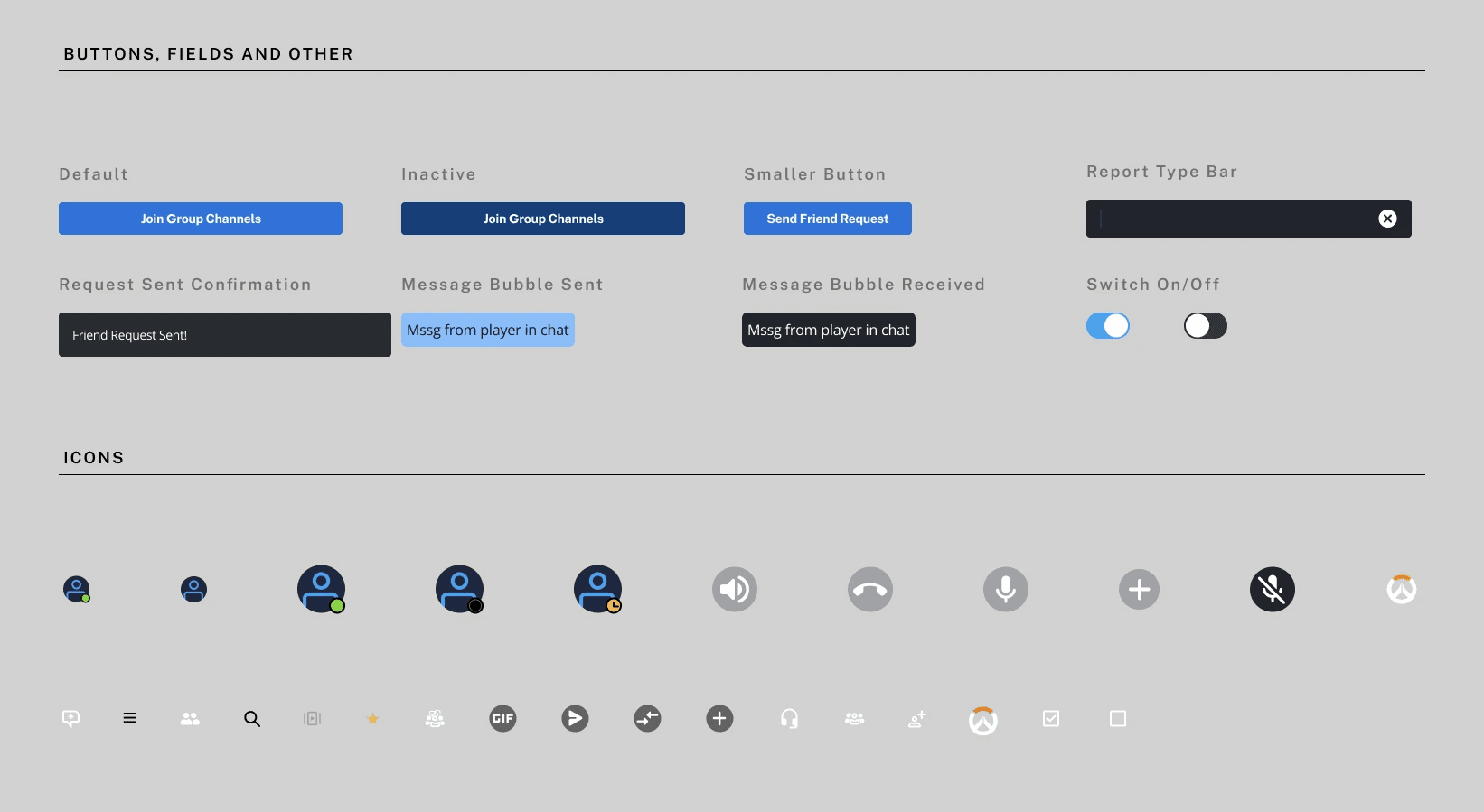
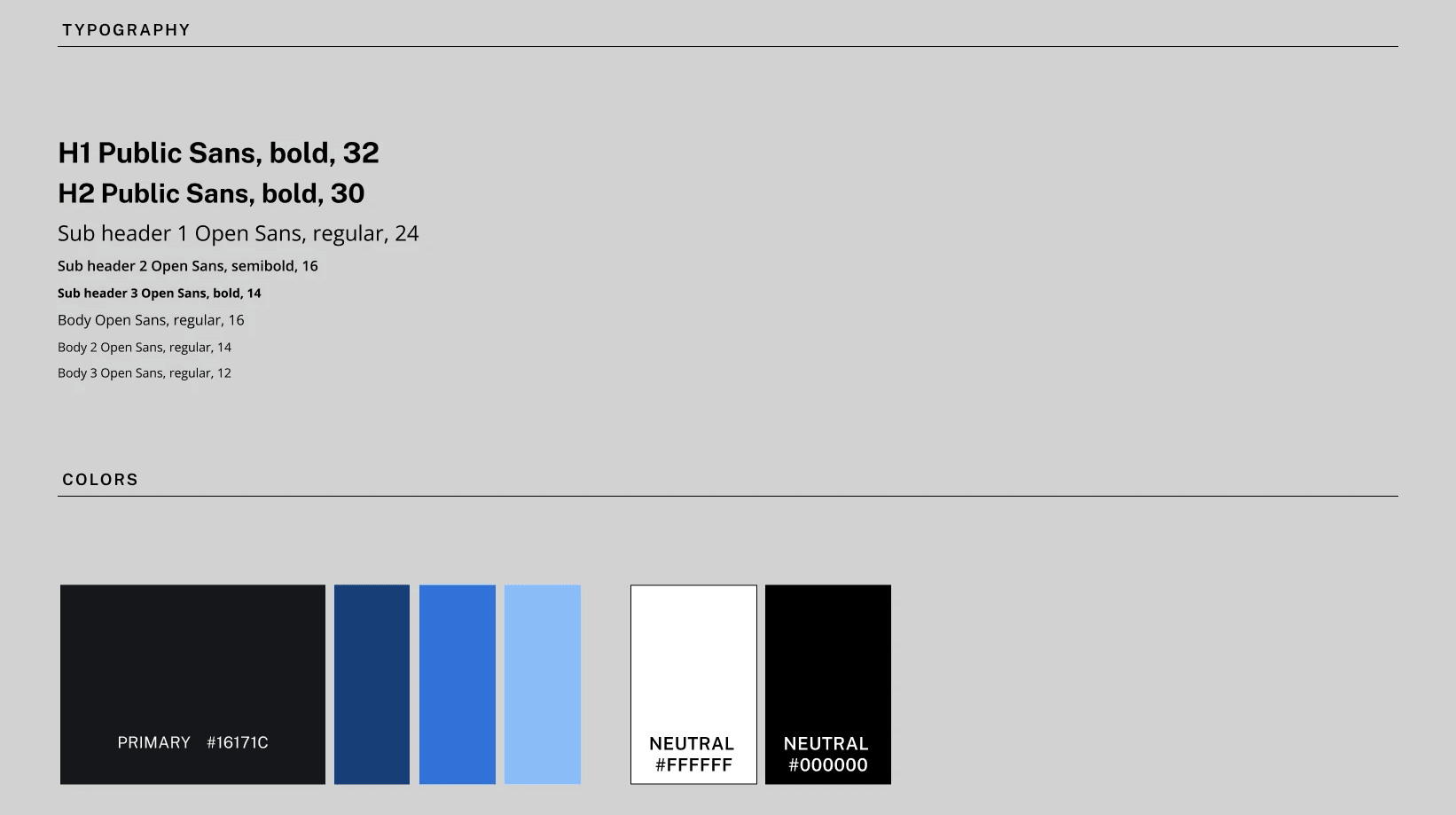
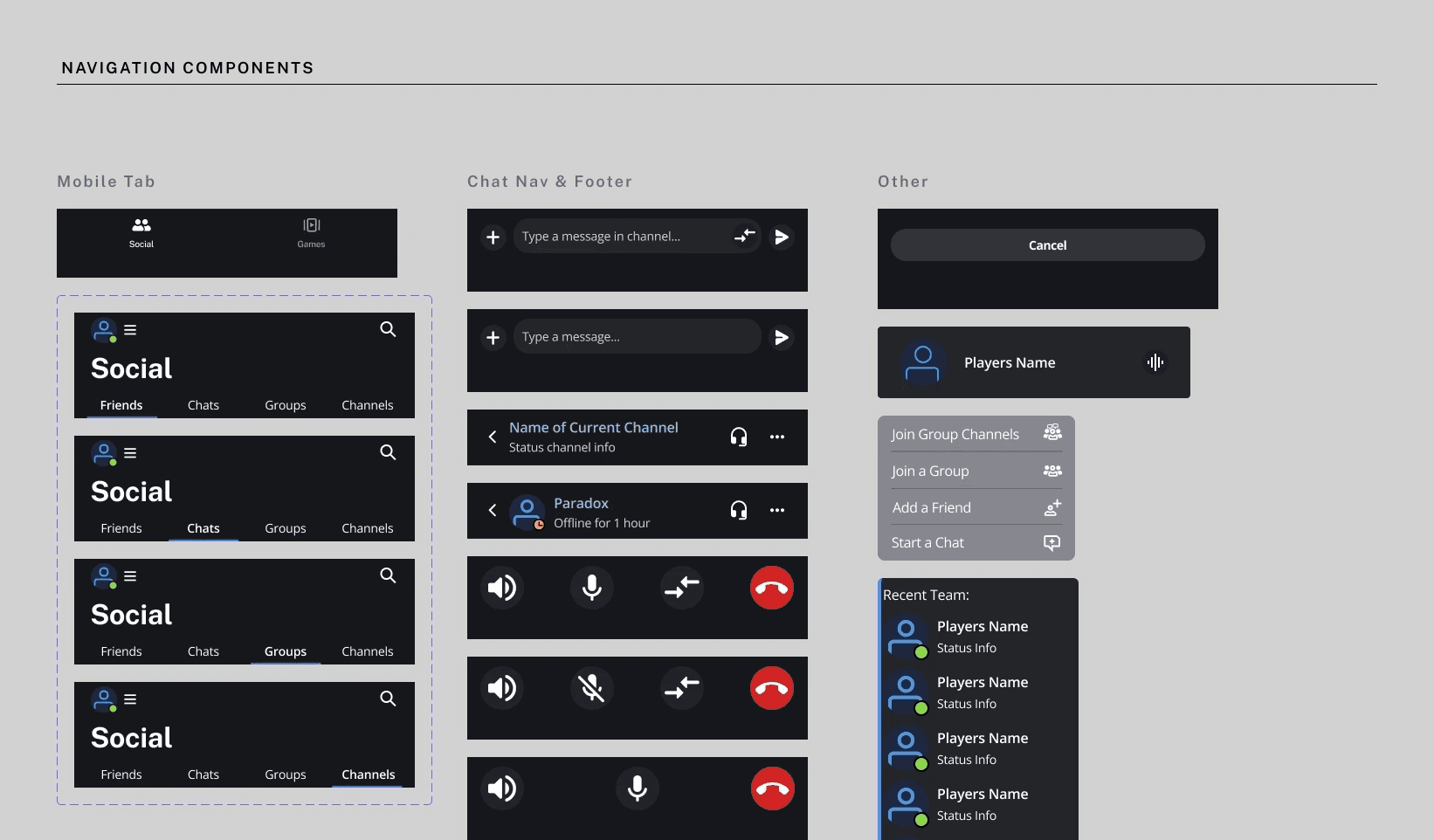
To seamlessly integrate the new feature into the Battle.net app, it was essential to maintain a consistent look and feel that users were already accustomed to. Without direct access to the app's existing UI system, I meticulously studied the pre-existing elements from screenshots and recreated them. By developing custom components that blended seamlessly with the app's design system, the goal was to ensure a cohesive and familiar user experience throughout. The UI Component Kit played a vital role in achieving this integration, allowing the new feature to seamlessly fit into the Battle.net app's interface.



UI Library
Creating custom components that blend into existing apps design system
To seamlessly integrate the new feature into the Battle.net app, it was essential to maintain a consistent look and feel that users were already accustomed to. Without direct access to the app's existing UI system, I meticulously studied the pre-existing elements from screenshots and recreated them. By developing custom components that blended seamlessly with the app's design system, the goal was to ensure a cohesive and familiar user experience throughout. The UI Component Kit played a vital role in achieving this integration, allowing the new feature to seamlessly fit into the Battle.net app's interface.



UI Library
Creating custom components that blend into existing apps design system
To seamlessly integrate the new feature into the Battle.net app, it was essential to maintain a consistent look and feel that users were already accustomed to. Without direct access to the app's existing UI system, I meticulously studied the pre-existing elements from screenshots and recreated them. By developing custom components that blended seamlessly with the app's design system, the goal was to ensure a cohesive and familiar user experience throughout. The UI Component Kit played a vital role in achieving this integration, allowing the new feature to seamlessly fit into the Battle.net app's interface.



UI Library
Creating custom components that blend into existing apps design system
To seamlessly integrate the new feature into the Battle.net app, it was essential to maintain a consistent look and feel that users were already accustomed to. Without direct access to the app's existing UI system, I meticulously studied the pre-existing elements from screenshots and recreated them. By developing custom components that blended seamlessly with the app's design system, the goal was to ensure a cohesive and familiar user experience throughout. The UI Component Kit played a vital role in achieving this integration, allowing the new feature to seamlessly fit into the Battle.net app's interface.



Testing and Iterations
Testing and Iterations
Usability Testing
5 Battle.net users participated in the usability testing of the high-fidelity prototype
I conducted usability testing in-person and remotely with 5 battle.net users. I evaluated each user's ability to complete the tasks and took note of all the problem points, comments, suggestions, and questions for future iterations.
Task Flows
Message a friend online to use voice chat
Join in-game text and voice chat
End of match recent player options
Usability Testing
5 Battle.net users participated in the usability testing of the high-fidelity prototype
I conducted usability testing in-person and remotely with 5 battle.net users. I evaluated each user's ability to complete the tasks and took note of all the problem points, comments, suggestions, and questions for future iterations.
Task Flows
Message a friend online to use voice chat
Join in-game text and voice chat
End of match recent player options
Usability Testing
5 Battle.net users participated in the usability testing of the high-fidelity prototype
I conducted usability testing in-person and remotely with 5 battle.net users. I evaluated each user's ability to complete the tasks and took note of all the problem points, comments, suggestions, and questions for future iterations.
Task Flows
Message a friend online to use voice chat
Join in-game text and voice chat
End of match recent player options
Usability Testing
5 Battle.net users participated in the usability testing of the high-fidelity prototype
I conducted usability testing in-person and remotely with 5 battle.net users. I evaluated each user's ability to complete the tasks and took note of all the problem points, comments, suggestions, and questions for future iterations.
Task Flows
Message a friend online to use voice chat
Join in-game text and voice chat
End of match recent player options
Usability Findings
What worked well
All flows were completed successfully by all 5 participants
The in-game voice chat felt “familiar” to users, who expressed that it was surprising that this feature has not been yet added to the app
Overall, participants stated that the features blended seamlessly within the app
What didn't work
Some users had some difficulty understanding the concept of the toggle button
Once users toggled between chats, some users were unaware of the change until later on, resulting in 50% misclick
One user expressed that he was confused about which chat users come from
Usability Findings
What worked well
All flows were completed successfully by all 5 participants
The in-game voice chat felt “familiar” to users, who expressed that it was surprising that this feature has not been yet added to the app
Overall, participants stated that the features blended seamlessly within the app
What didn't work
Some users had some difficulty understanding the concept of the toggle button
Once users toggled between chats, some users were unaware of the change until later on, resulting in 50% misclick
One user expressed that he was confused about which chat users come from
Usability Findings
What worked well
All flows were completed successfully by all 5 participants
The in-game voice chat felt “familiar” to users, who expressed that it was surprising that this feature has not been yet added to the app
Overall, participants stated that the features blended seamlessly within the app
What didn't work
Some users had some difficulty understanding the concept of the toggle button
Once users toggled between chats, some users were unaware of the change until later on, resulting in 50% misclick
One user expressed that he was confused about which chat users come from
Usability Findings
What worked well
All flows were completed successfully by all 5 participants
The in-game voice chat felt “familiar” to users, who expressed that it was surprising that this feature has not been yet added to the app
Overall, participants stated that the features blended seamlessly within the app
What didn't work
Some users had some difficulty understanding the concept of the toggle button
Once users toggled between chats, some users were unaware of the change until later on, resulting in 50% misclick
One user expressed that he was confused about which chat users come from
Priority Test Results
Following the valuable feedback received from usability testing, it was time to iterate and refine the design. To effectively organize and address the feedback, I created a comprehensive feedback grid. This grid categorized the feedback into sections such as "things that worked," "things to change," "questions," and "ideas." By identifying common themes and patterns within the feedback, I grouped related clusters to gain a deeper understanding of the user experience. Each issue was then mapped based on the severity and frequency, allowing for prioritization and focused improvements in subsequent design iterations.
Priority Test Results
Following the valuable feedback received from usability testing, it was time to iterate and refine the design. To effectively organize and address the feedback, I created a comprehensive feedback grid. This grid categorized the feedback into sections such as "things that worked," "things to change," "questions," and "ideas." By identifying common themes and patterns within the feedback, I grouped related clusters to gain a deeper understanding of the user experience. Each issue was then mapped based on the severity and frequency, allowing for prioritization and focused improvements in subsequent design iterations.
Priority Test Results
Following the valuable feedback received from usability testing, it was time to iterate and refine the design. To effectively organize and address the feedback, I created a comprehensive feedback grid. This grid categorized the feedback into sections such as "things that worked," "things to change," "questions," and "ideas." By identifying common themes and patterns within the feedback, I grouped related clusters to gain a deeper understanding of the user experience. Each issue was then mapped based on the severity and frequency, allowing for prioritization and focused improvements in subsequent design iterations.
Priority Test Results
Following the valuable feedback received from usability testing, it was time to iterate and refine the design. To effectively organize and address the feedback, I created a comprehensive feedback grid. This grid categorized the feedback into sections such as "things that worked," "things to change," "questions," and "ideas." By identifying common themes and patterns within the feedback, I grouped related clusters to gain a deeper understanding of the user experience. Each issue was then mapped based on the severity and frequency, allowing for prioritization and focused improvements in subsequent design iterations.
Priority Iterations
Priority Iterations
Priority Iterations
Priority Iterations

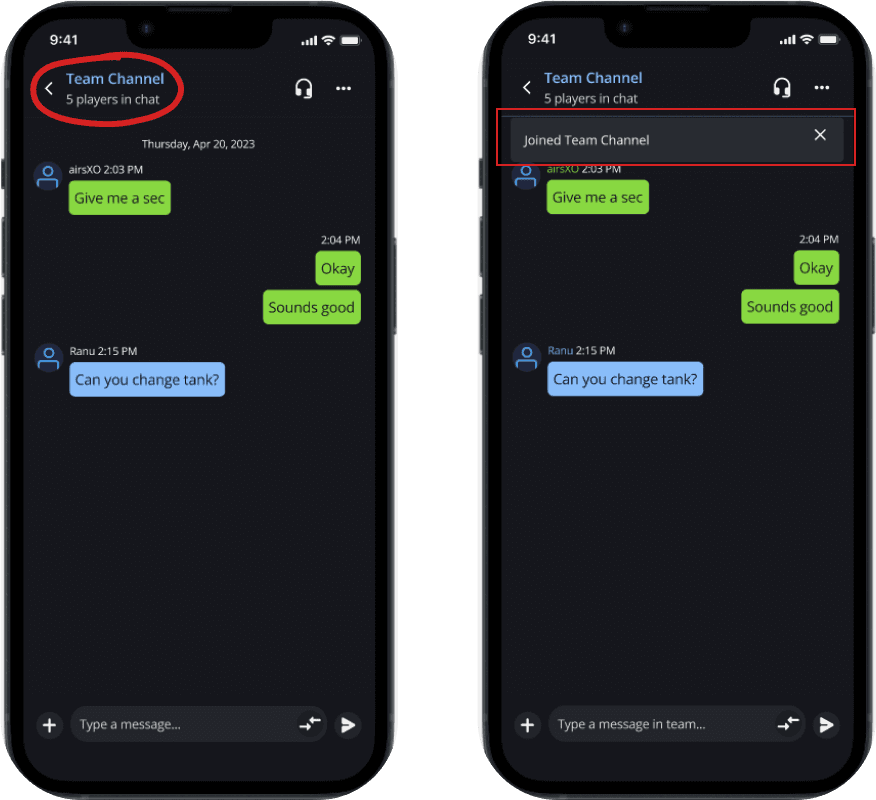
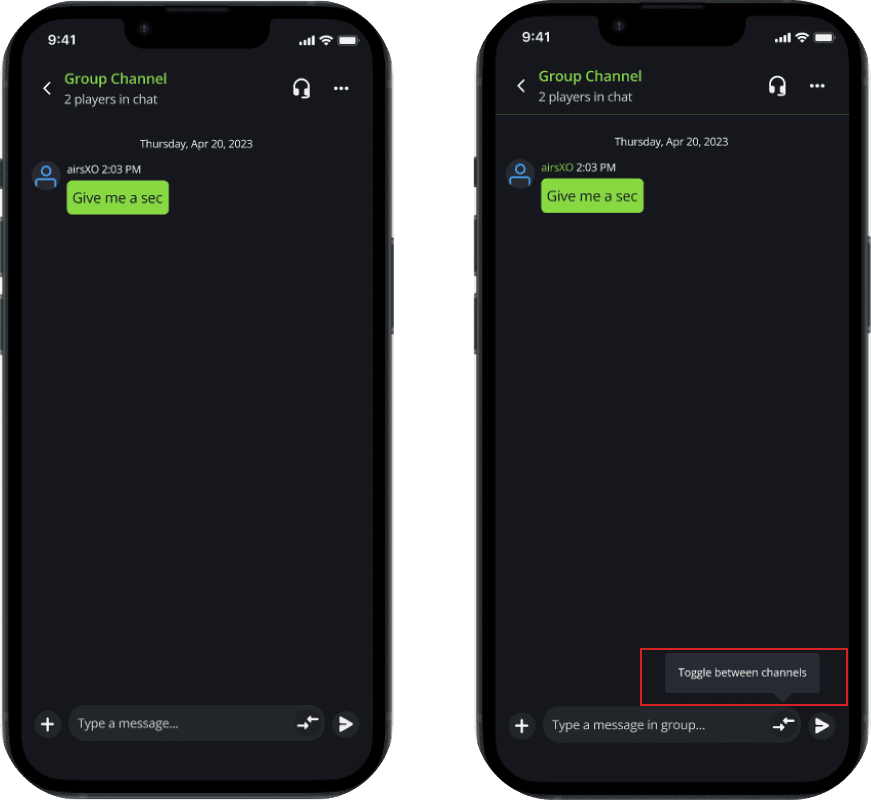
Providing user confirmation
Providing user confirmation
4 out of 5 users experienced difficulty in noticing any difference when changing between the different chat channels. To resolve this issue, I implemented a toast notification feature that provides users with a visual confirmation whenever they switch the chat channel. This ensures that users receive a clear and noticeable feedback and improving the overall usability of the chat functionality.
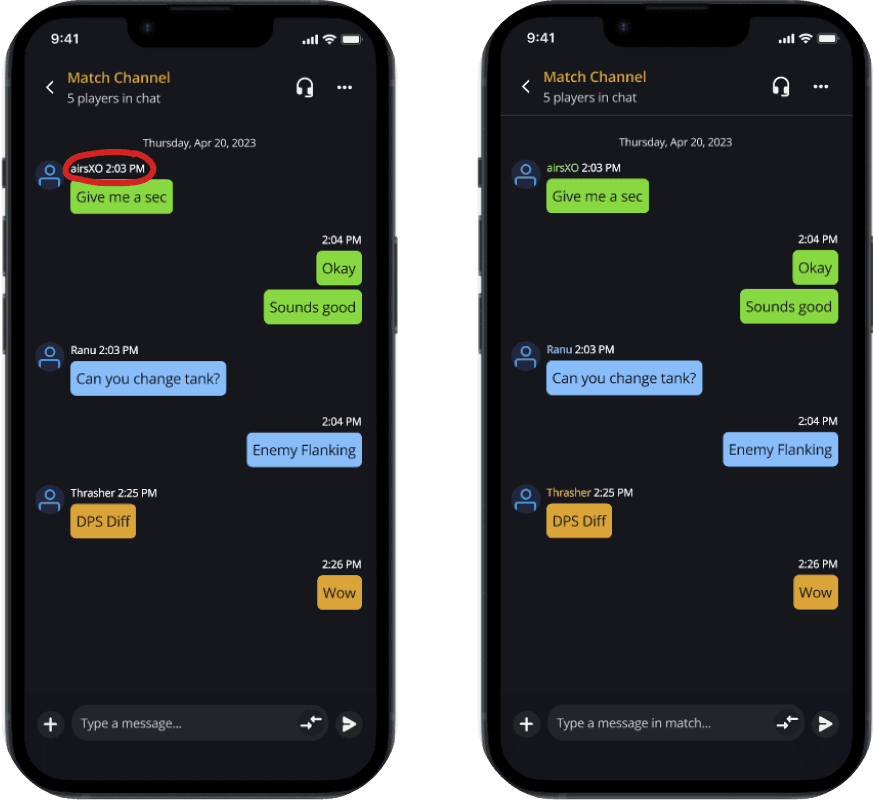
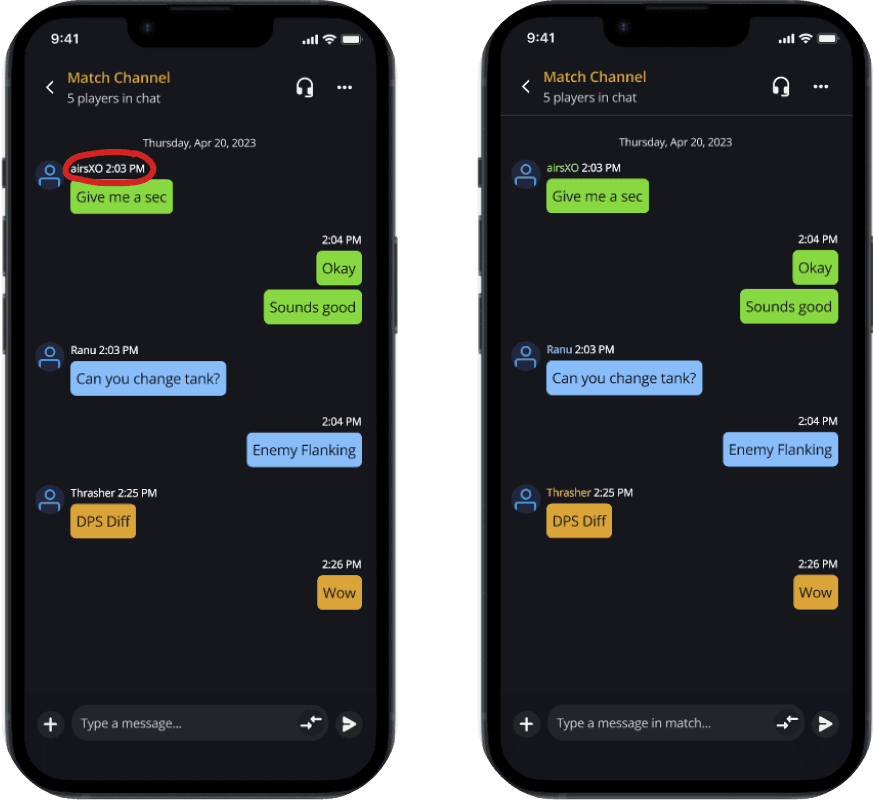
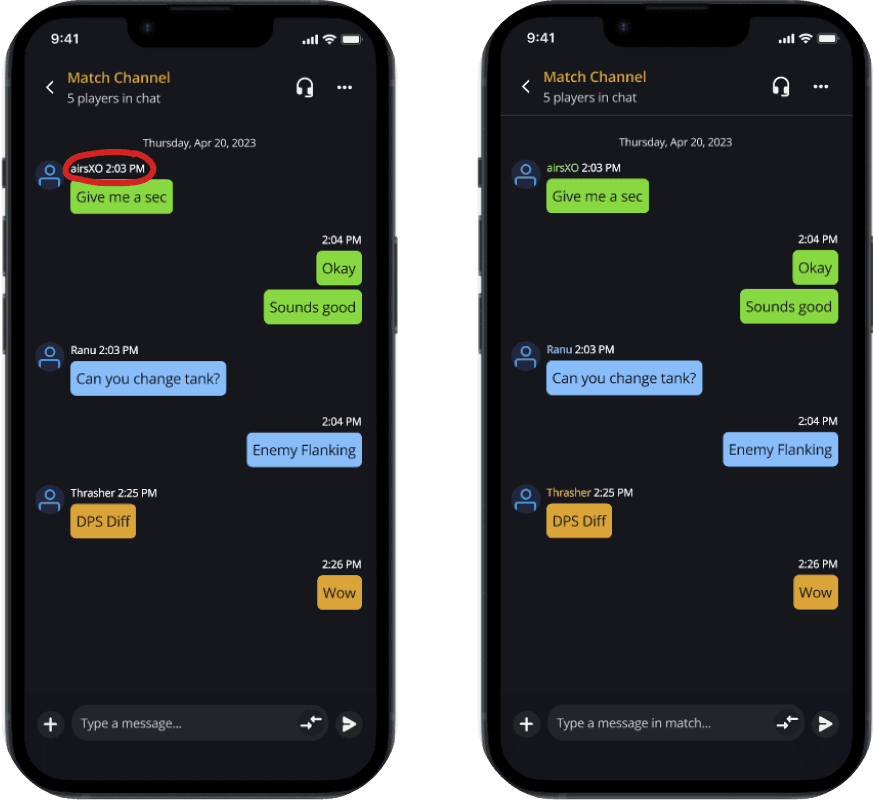
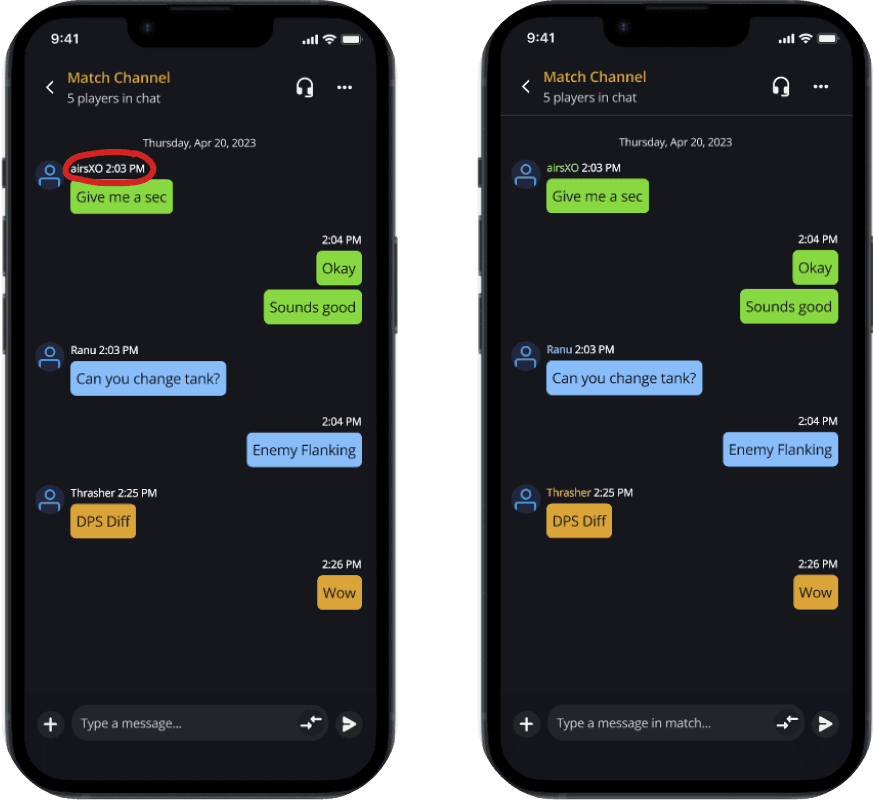
Enhancing player differentiation
Enhancing player differentiation
1 in 5 users struggled to differentiate between players in their chat. To address this, player names were modified to indicate the corresponding chat. This solution enhances user experience by providing clear visual cues, helping users easily identify and distinguish players within their respective chat channels.








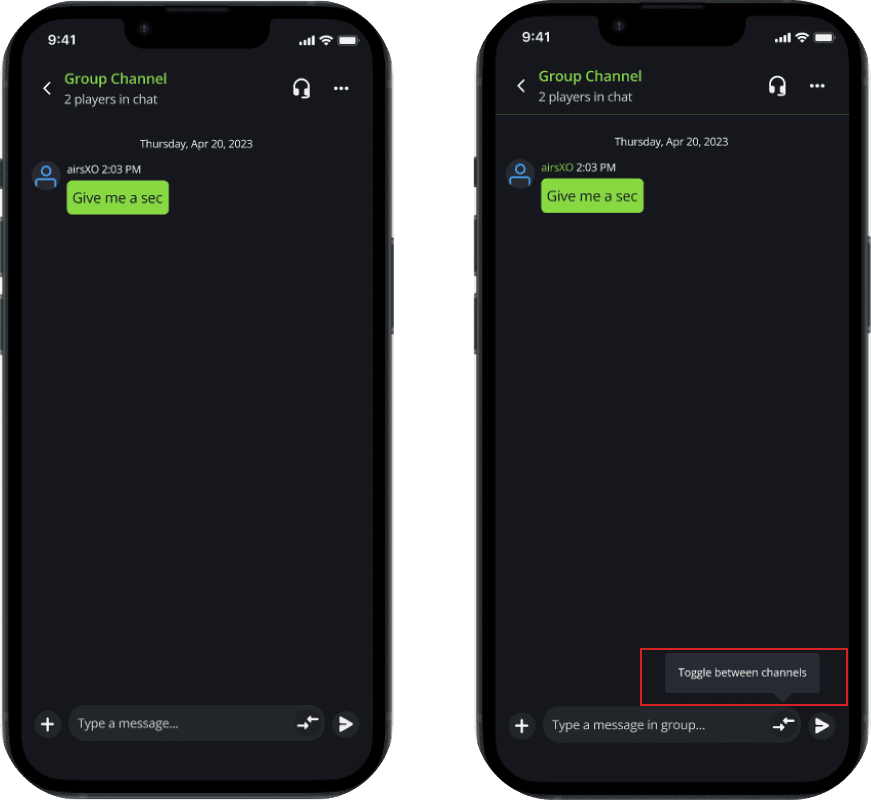
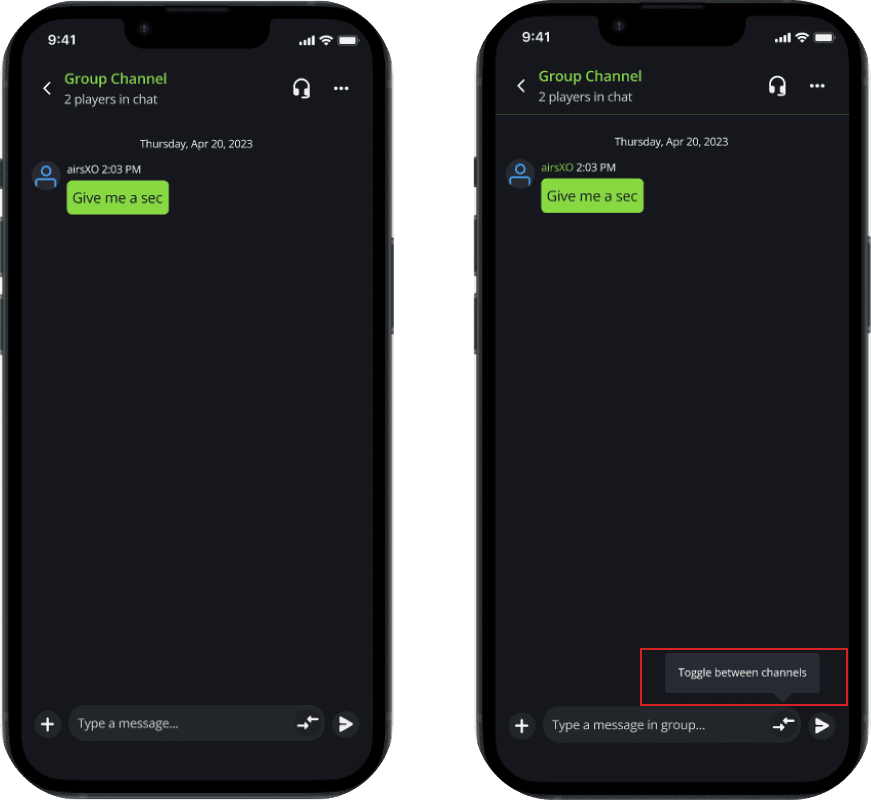
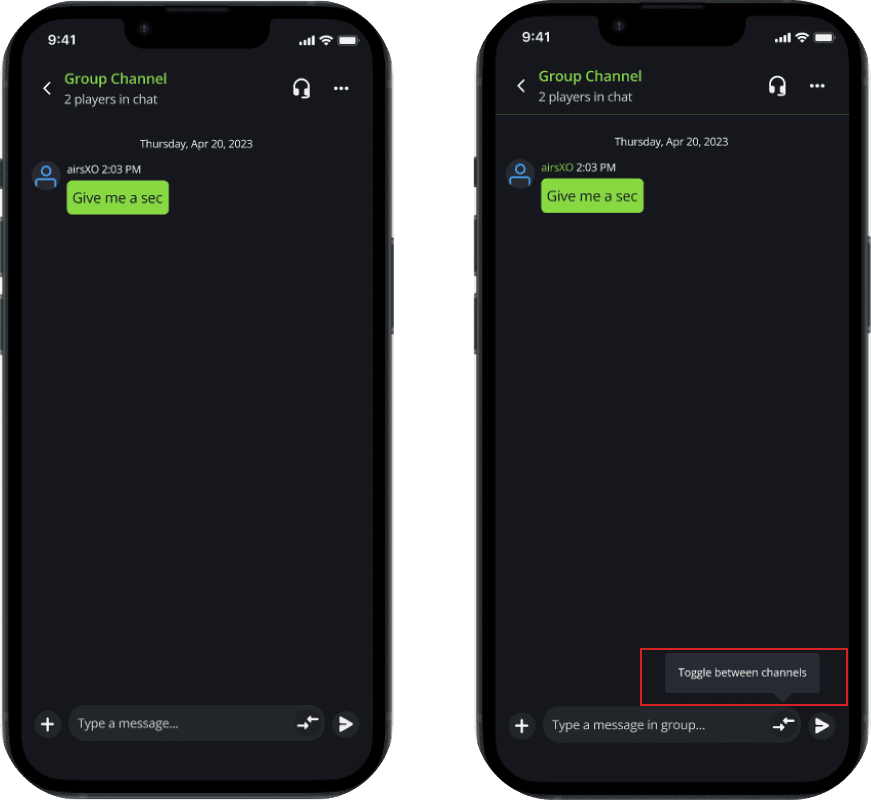
Enhancing Toggle Button Usability
Enhancing Toggle Button Usability
Certain users encountered challenges in comprehending the functionality of the toggle button. To provide clear guidance on its usage, a tooltip notification pop-up was introduced when users first enter the in-game chat, effectively informing them about the purpose and operation of the toggle button. This addition helps to enhance user understanding and promotes a smoother navigation experience within the chat interface.

Final Prototype
Final Prototype
Final Prototype
Final Prototype
View Prototype
Reflections
Reflections
Improvements for the future
Information Architecture
Understanding IA helped me logically map out the steps during the transition between low and high fidelity wireframes in a way that made the most sense to users during testing
If given more time, I would prioritize accessibility features within the in-game chat feature, ensuring that users with visual or hearing impairments can fully engage and participate in conversations. This may involve providing alternative text options, adjustable text size, closed captioning, or compatibility with screen readers
Test earlier and more often
In hindsight, I recognize the missed opportunity of conducting usability testing earlier and more frequently with my target users. While a preliminary test with family and friends was conducted in the mid-fidelity stage, involving the intended users from the early stages would have provided valuable insights for iterative improvements. Although time constraints limited the extent of usability testing, I gained a profound understanding of its significance in validating design decisions and reinforcing the feedback loop required for successful outcomes.
Improvements for the future
Information Architecture
Understanding IA helped me logically map out the steps during the transition between low and high fidelity wireframes in a way that made the most sense to users during testing
If given more time, I would prioritize accessibility features within the in-game chat feature, ensuring that users with visual or hearing impairments can fully engage and participate in conversations. This may involve providing alternative text options, adjustable text size, closed captioning, or compatibility with screen readers
Test earlier and more often
In hindsight, I recognize the missed opportunity of conducting usability testing earlier and more frequently with my target users. While a preliminary test with family and friends was conducted in the mid-fidelity stage, involving the intended users from the early stages would have provided valuable insights for iterative improvements. Although time constraints limited the extent of usability testing, I gained a profound understanding of its significance in validating design decisions and reinforcing the feedback loop required for successful outcomes.
Improvements for the future
Information Architecture
Understanding IA helped me logically map out the steps during the transition between low and high fidelity wireframes in a way that made the most sense to users during testing
If given more time, I would prioritize accessibility features within the in-game chat feature, ensuring that users with visual or hearing impairments can fully engage and participate in conversations. This may involve providing alternative text options, adjustable text size, closed captioning, or compatibility with screen readers
Test earlier and more often
In hindsight, I recognize the missed opportunity of conducting usability testing earlier and more frequently with my target users. While a preliminary test with family and friends was conducted in the mid-fidelity stage, involving the intended users from the early stages would have provided valuable insights for iterative improvements. Although time constraints limited the extent of usability testing, I gained a profound understanding of its significance in validating design decisions and reinforcing the feedback loop required for successful outcomes.
Improvements for the future
Information Architecture
Understanding IA helped me logically map out the steps during the transition between low and high fidelity wireframes in a way that made the most sense to users during testing
If given more time, I would prioritize accessibility features within the in-game chat feature, ensuring that users with visual or hearing impairments can fully engage and participate in conversations. This may involve providing alternative text options, adjustable text size, closed captioning, or compatibility with screen readers
Test earlier and more often
In hindsight, I recognize the missed opportunity of conducting usability testing earlier and more frequently with my target users. While a preliminary test with family and friends was conducted in the mid-fidelity stage, involving the intended users from the early stages would have provided valuable insights for iterative improvements. Although time constraints limited the extent of usability testing, I gained a profound understanding of its significance in validating design decisions and reinforcing the feedback loop required for successful outcomes.
Closing Thoughts
This project provided valuable insights into designing and expanding upon an existing design system while maintaining a balance between novelty and familiarity for battle.net users. The project underscored the importance of early and frequent testing, as the iterative process of usability testing and design iteration played a critical role in shaping the final product. I am eager to apply these learnings to future design endeavors, incorporating user feedback from the outset and creating compelling, user-centric experiences. Overall, this project has been a rewarding journey that has expanded my design horizons and equipped me with valuable skills for tackling future design challenges.
Closing Thoughts
This project provided valuable insights into designing and expanding upon an existing design system while maintaining a balance between novelty and familiarity for battle.net users. The project underscored the importance of early and frequent testing, as the iterative process of usability testing and design iteration played a critical role in shaping the final product. I am eager to apply these learnings to future design endeavors, incorporating user feedback from the outset and creating compelling, user-centric experiences. Overall, this project has been a rewarding journey that has expanded my design horizons and equipped me with valuable skills for tackling future design challenges.
Closing Thoughts
This project provided valuable insights into designing and expanding upon an existing design system while maintaining a balance between novelty and familiarity for battle.net users. The project underscored the importance of early and frequent testing, as the iterative process of usability testing and design iteration played a critical role in shaping the final product. I am eager to apply these learnings to future design endeavors, incorporating user feedback from the outset and creating compelling, user-centric experiences. Overall, this project has been a rewarding journey that has expanded my design horizons and equipped me with valuable skills for tackling future design challenges.
Closing Thoughts
This project provided valuable insights into designing and expanding upon an existing design system while maintaining a balance between novelty and familiarity for battle.net users. The project underscored the importance of early and frequent testing, as the iterative process of usability testing and design iteration played a critical role in shaping the final product. I am eager to apply these learnings to future design endeavors, incorporating user feedback from the outset and creating compelling, user-centric experiences. Overall, this project has been a rewarding journey that has expanded my design horizons and equipped me with valuable skills for tackling future design challenges.
Roles
UX Researcher
UX/UI Designer
Timeframe
80 hours
Tools Used
Figma
Figjam
Google Surveys
Maze
Project Type
Independent project- adding a feature